《最新出炉》系列入门篇-Python+Playwright自动化测试-47-自动滚动到元素出现的位置
原创《最新出炉》系列入门篇-Python+Playwright自动化测试-47-自动滚动到元素出现的位置
原创
1.简介
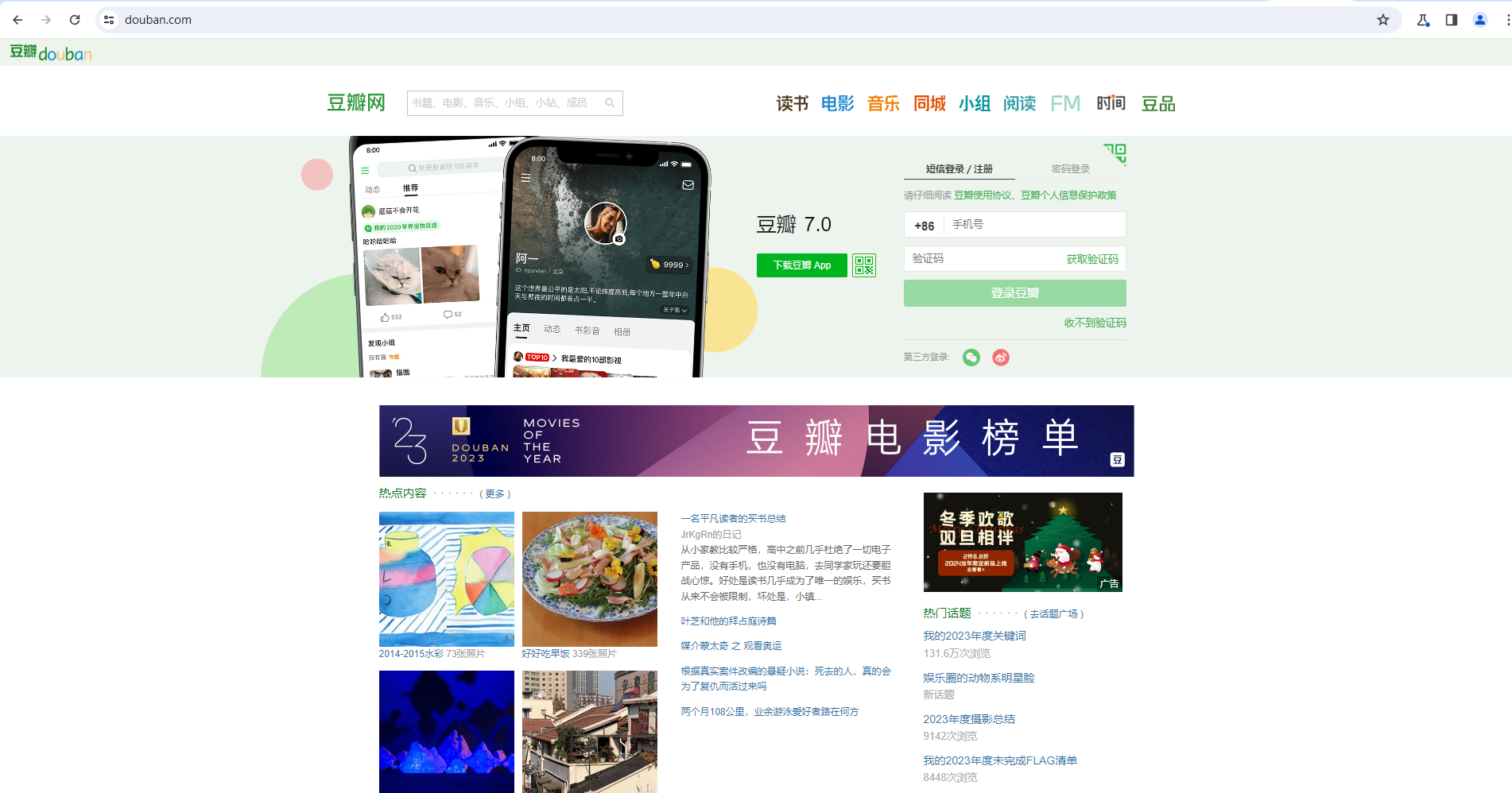
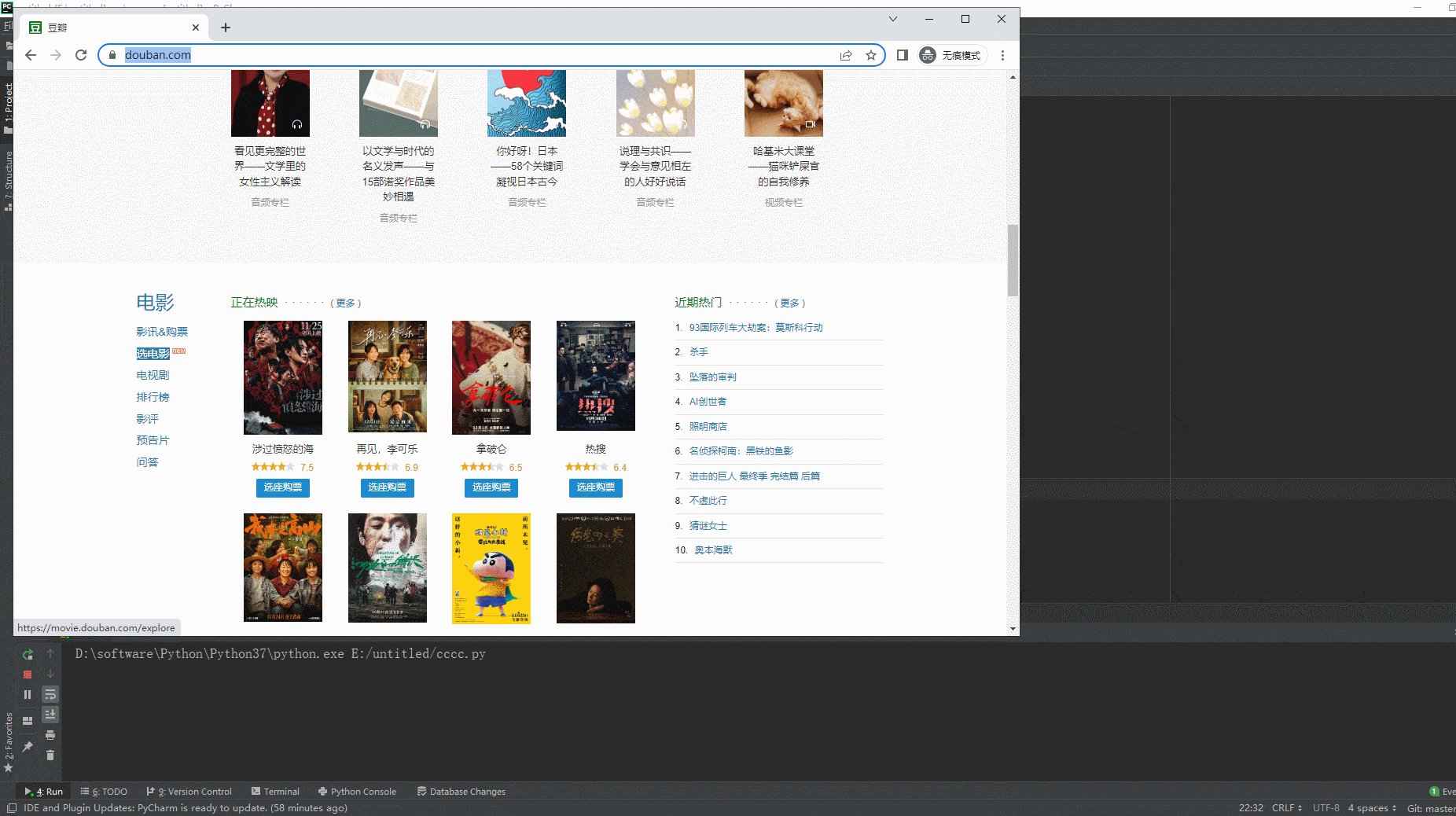
在我们日常工作中或者生活中,经常会遇到我们的页面内容较多,一个屏幕范围无法完整展示内容,我们就需要滚动滚动条去到我们想要的地方,如下图页面,我们虽然在豆瓣首页,但是内容并不完整,如果我们想要直接点击电影模块中的选电影按钮,是需要往下滑动的。当页面超过屏幕的高度时候,需要滚动到元素出现的位置,让元素处于可视的窗口上才能去操作元素。

2.click()操作
如果我们使用之前的思路:要点击没有出现的或者没有加载出来的元素,我们需要滚动滚动条到元素出现的位置,然后我们才能click(),进行操作。

但是我们这里使用playwright,就不需要这么啰嗦麻烦,只需要点击即可。
3.Playwright操作
3.1代码设计

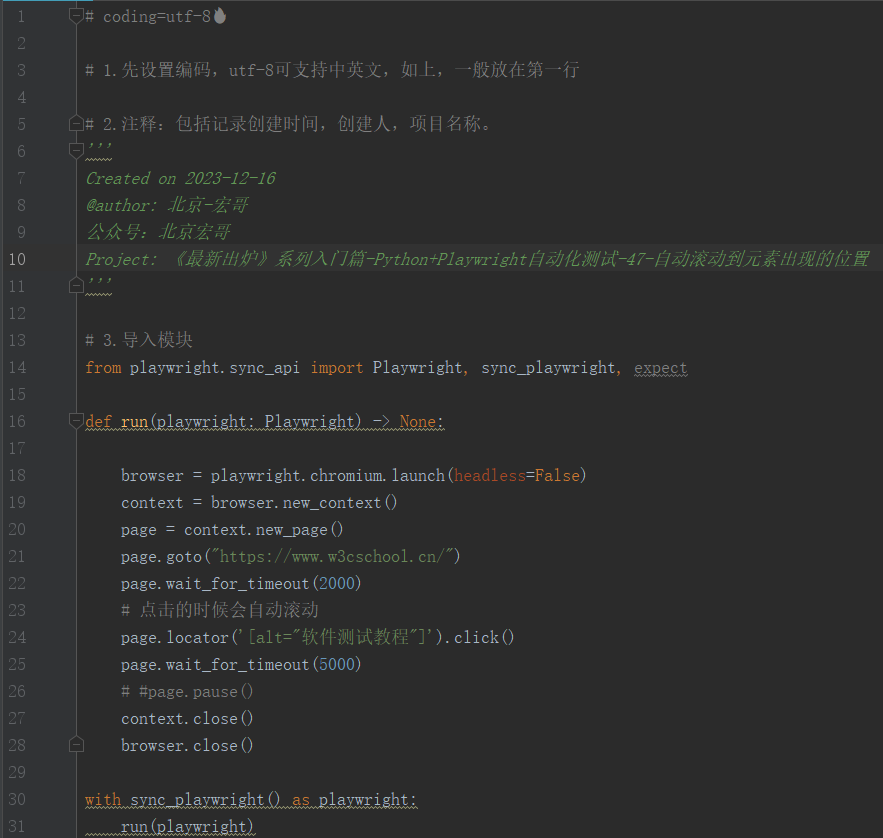
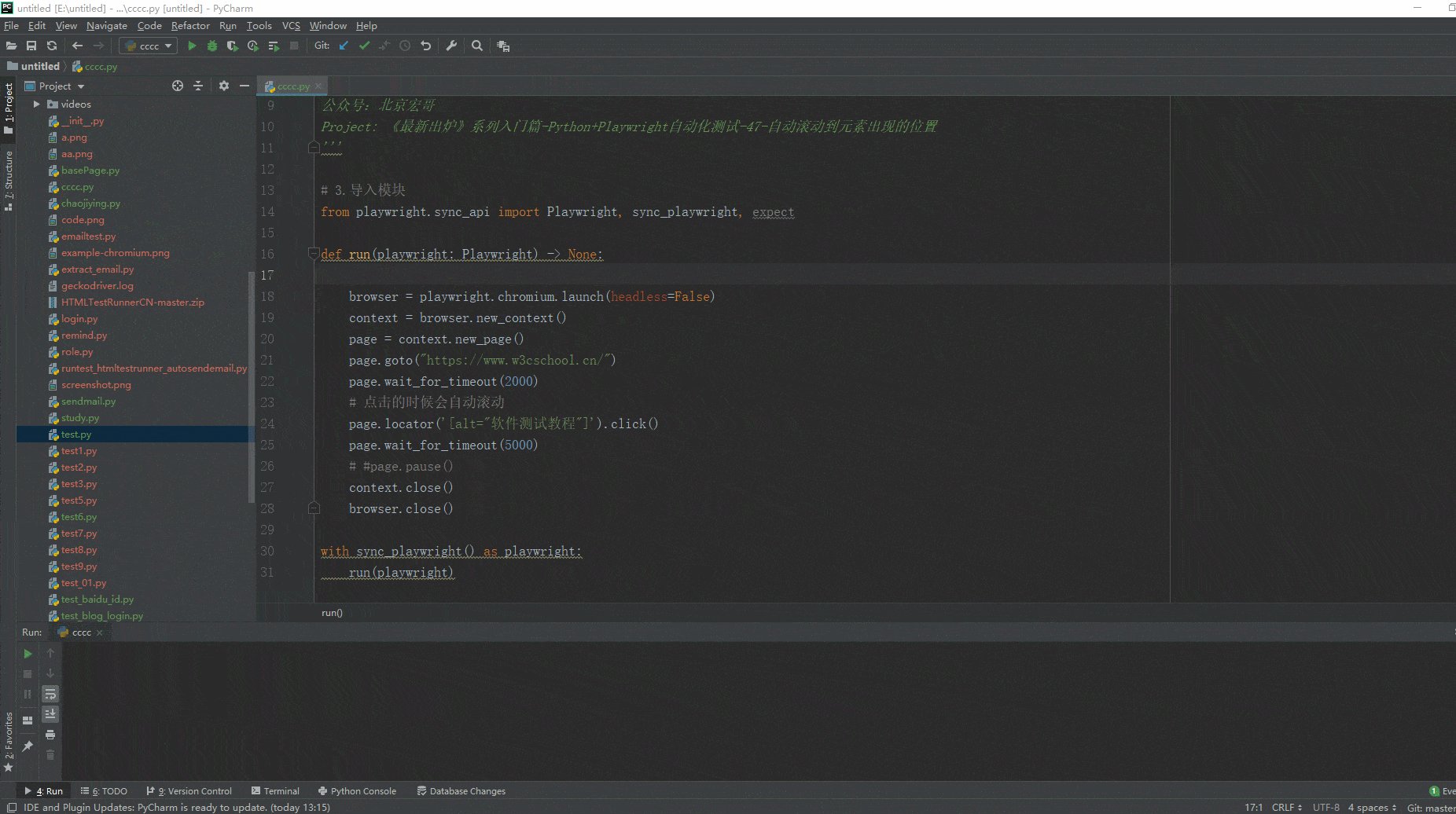
3.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-12-16
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-47-自动滚动到元素出现的位置
'''
# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.w3cschool.cn/")
page.wait_for_timeout(2000)
# 点击的时候会自动滚动
page.locator('[alt="软件测试教程"]').click()
page.wait_for_timeout(5000)
# #page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3运行代码
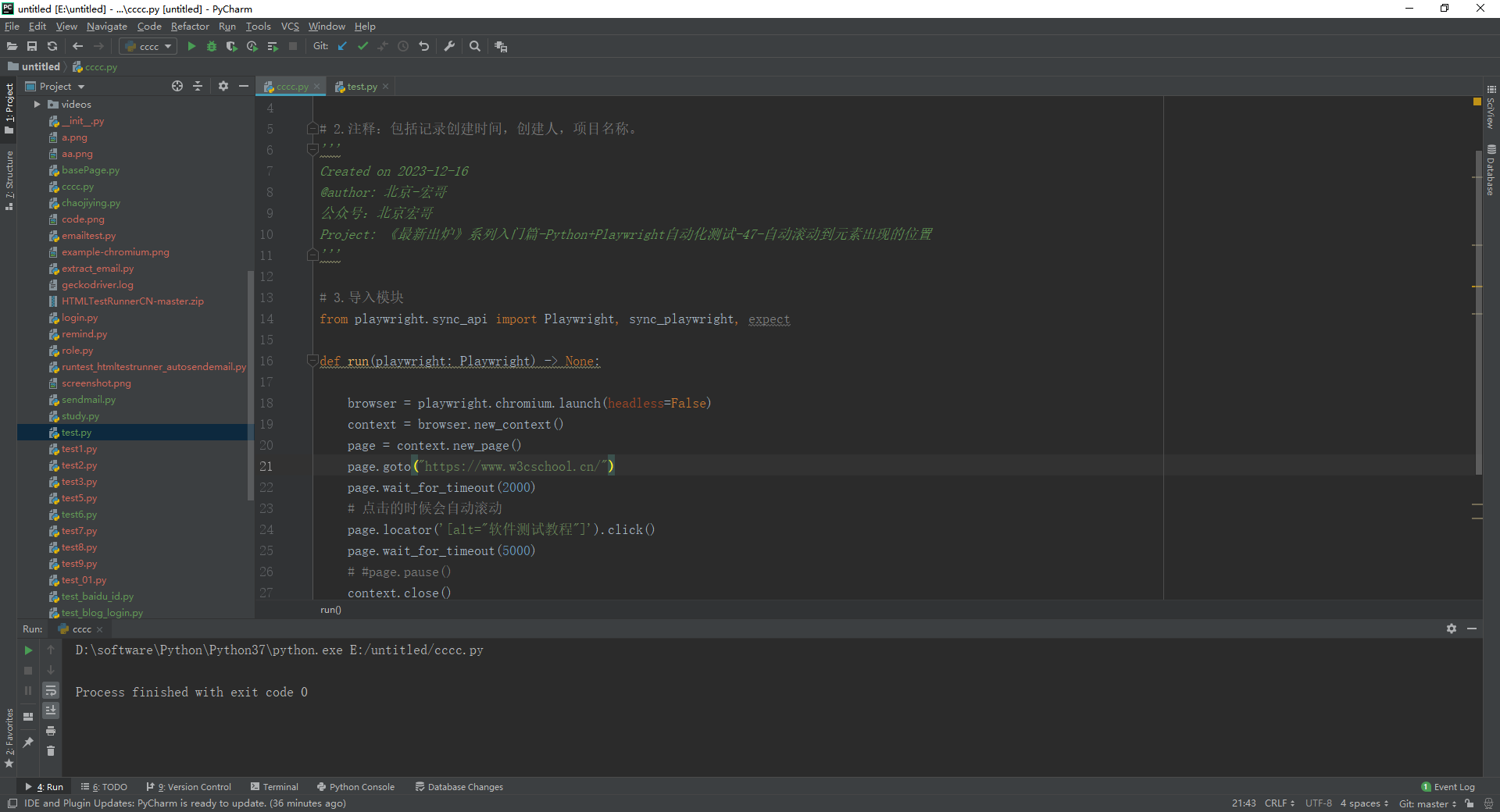
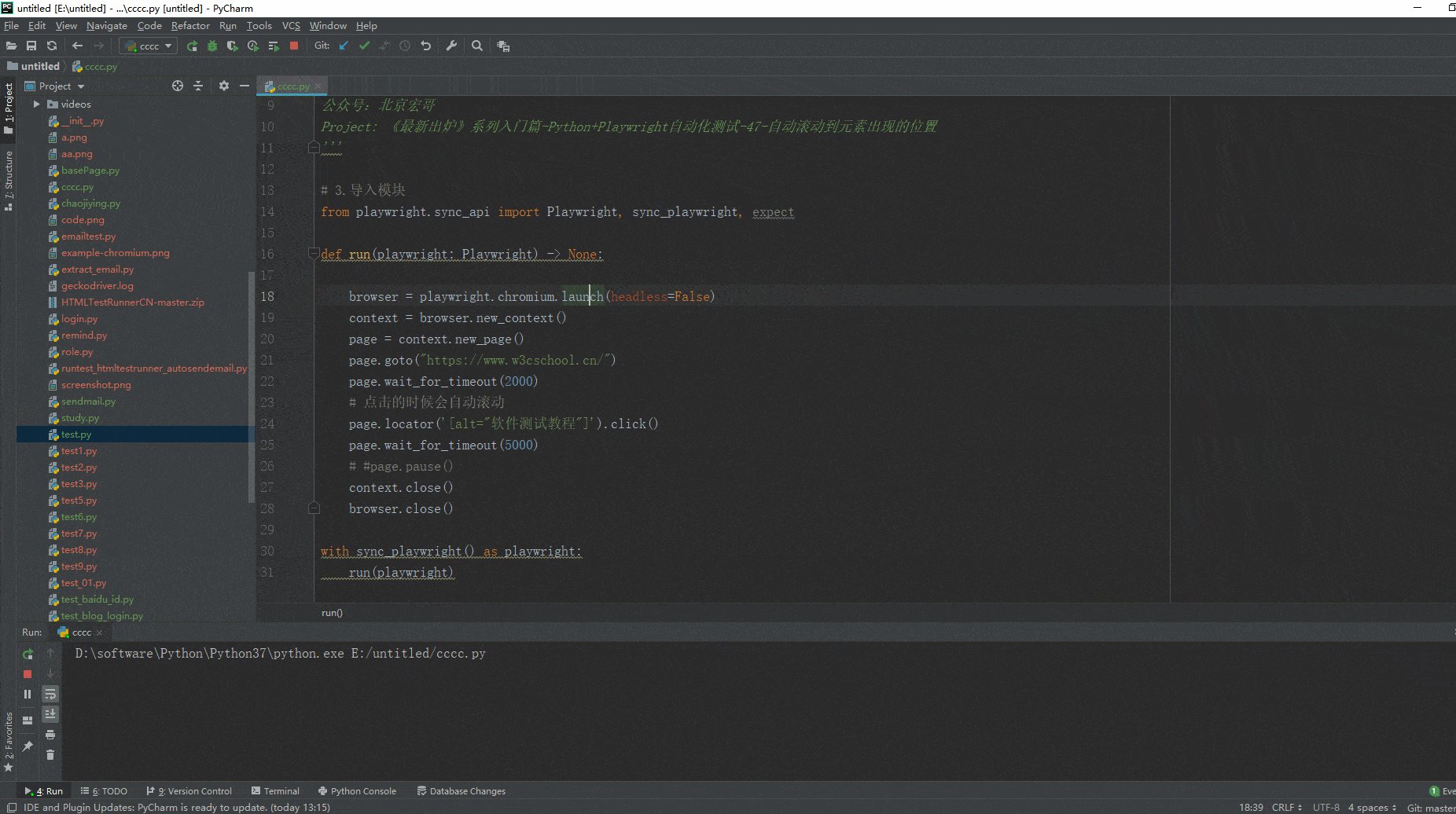
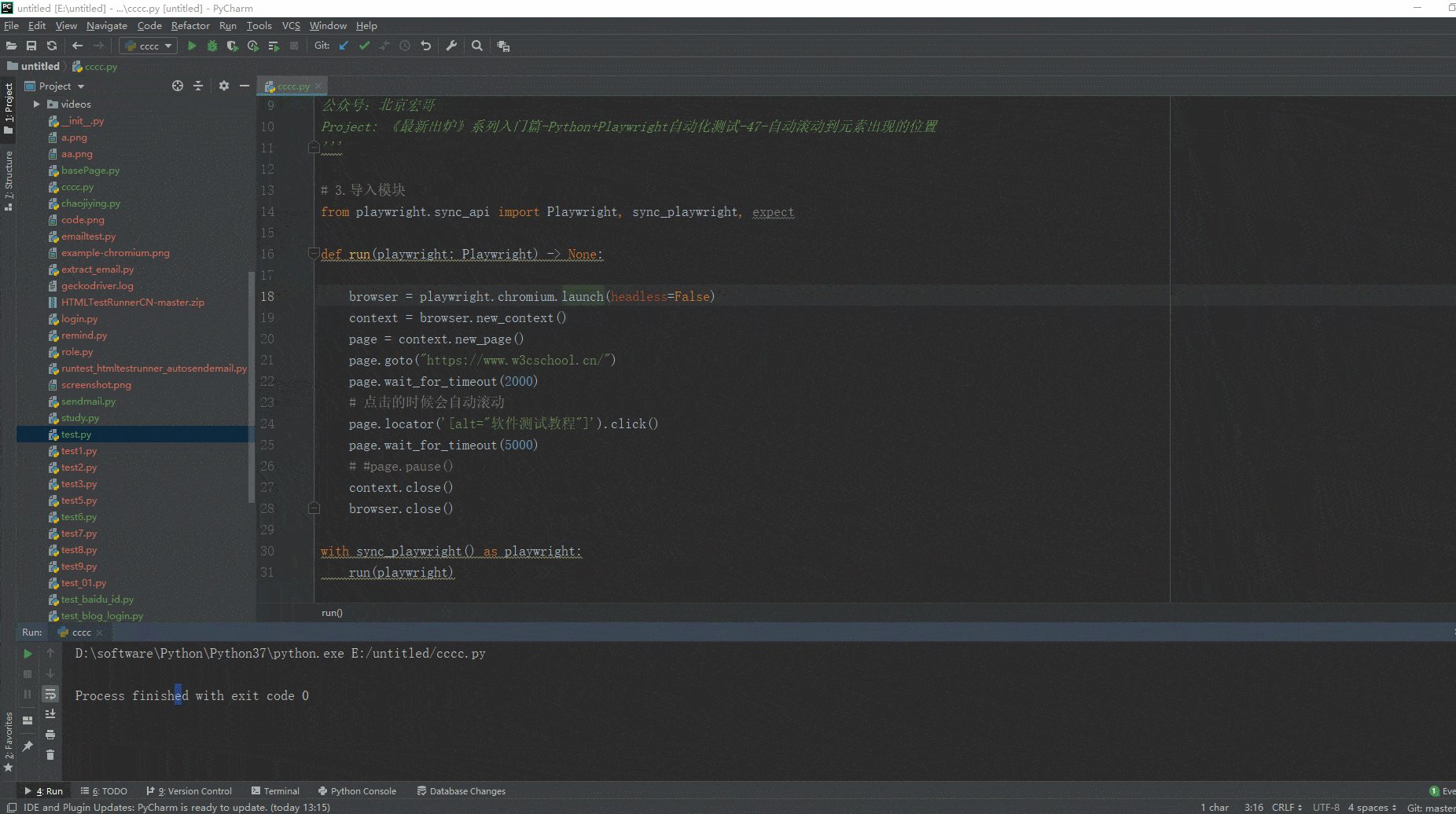
1.运行代码,右键Run'Test',控制台输出,如下图所示:

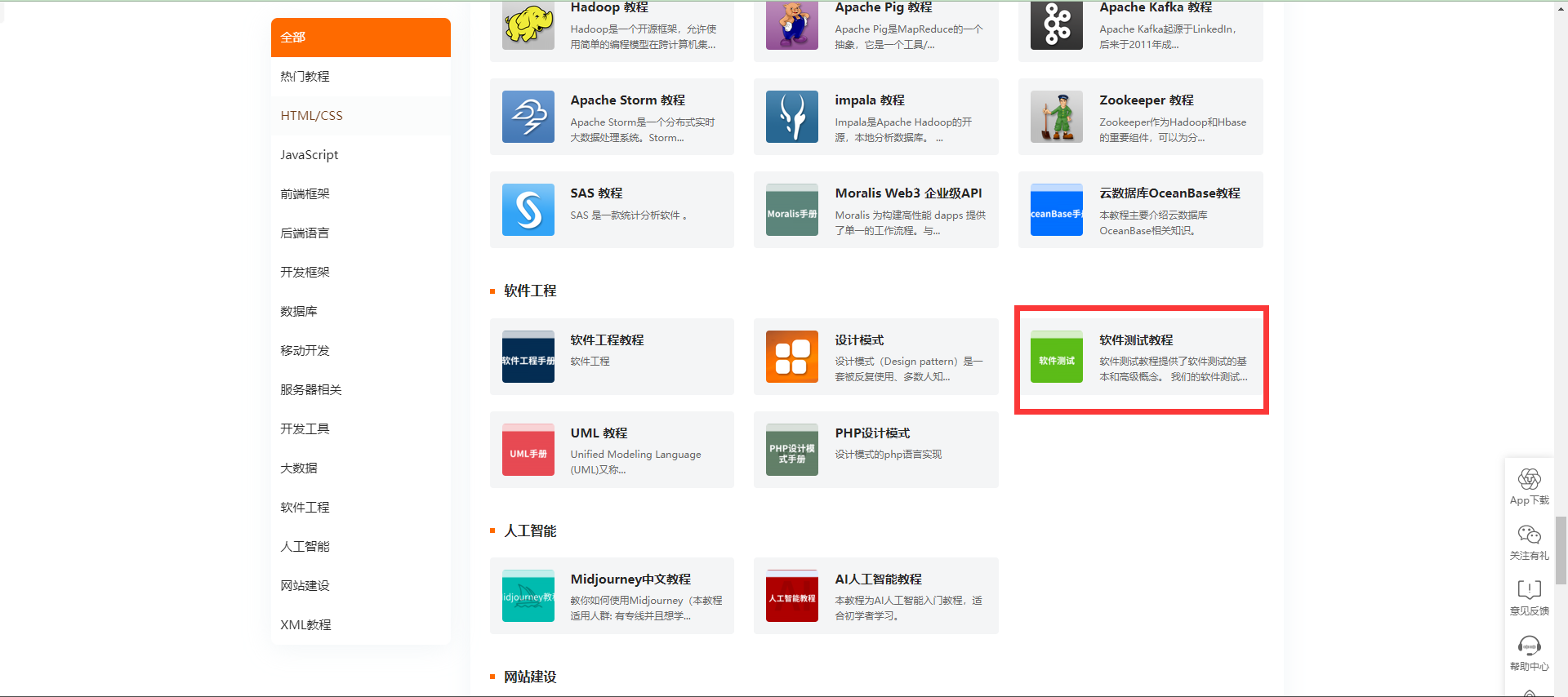
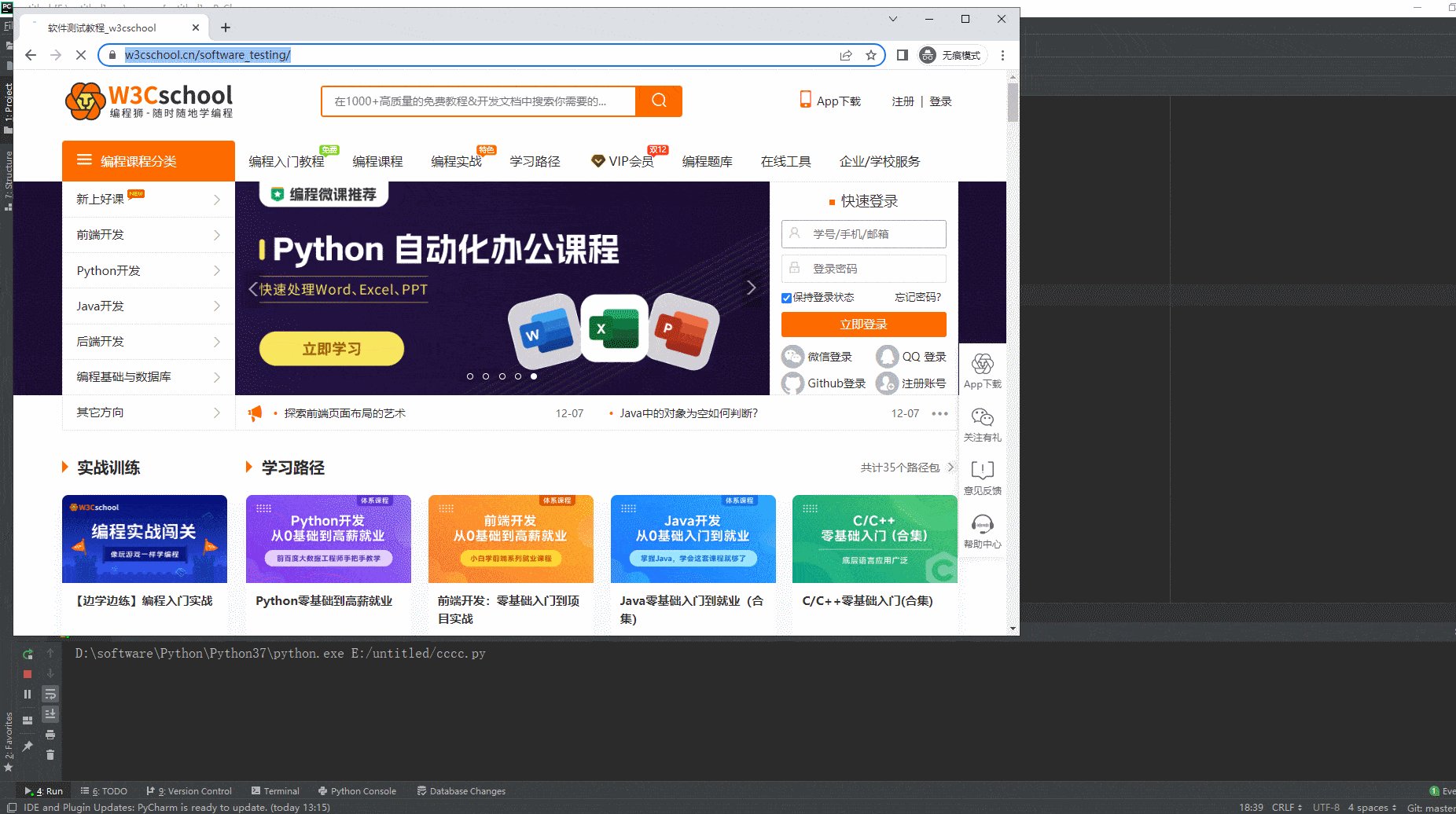
2.运行代码后电脑端的浏览器的动作。如下图所示:

4.scroll_into_view_if_needed()
如果我们仅仅是让元素出现到窗口的可视范围,可以使用scroll_into_view_if_needed() 方法,它会让元素出现在屏幕的正中间。
4.1代码设计

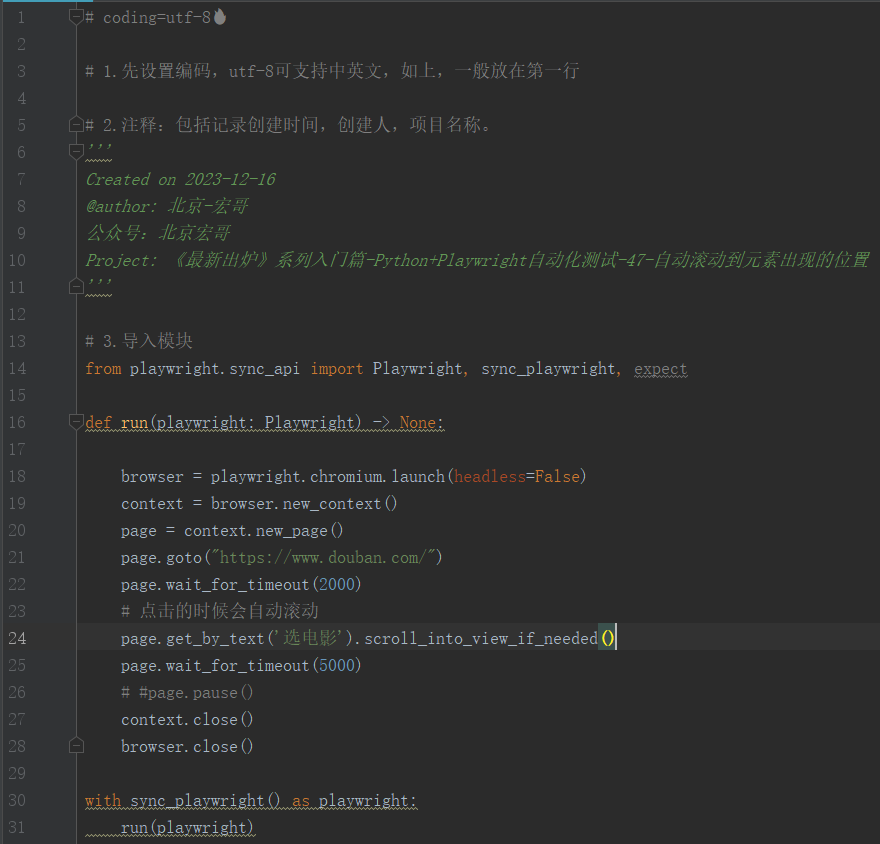
4.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-12-16
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-47-自动滚动到元素出现的位置
'''
# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.douban.com/")
page.wait_for_timeout(2000)
# 点击的时候会自动滚动
page.get_by_text('选电影').scroll_into_view_if_needed()
page.wait_for_timeout(5000)
# #page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3运行代码
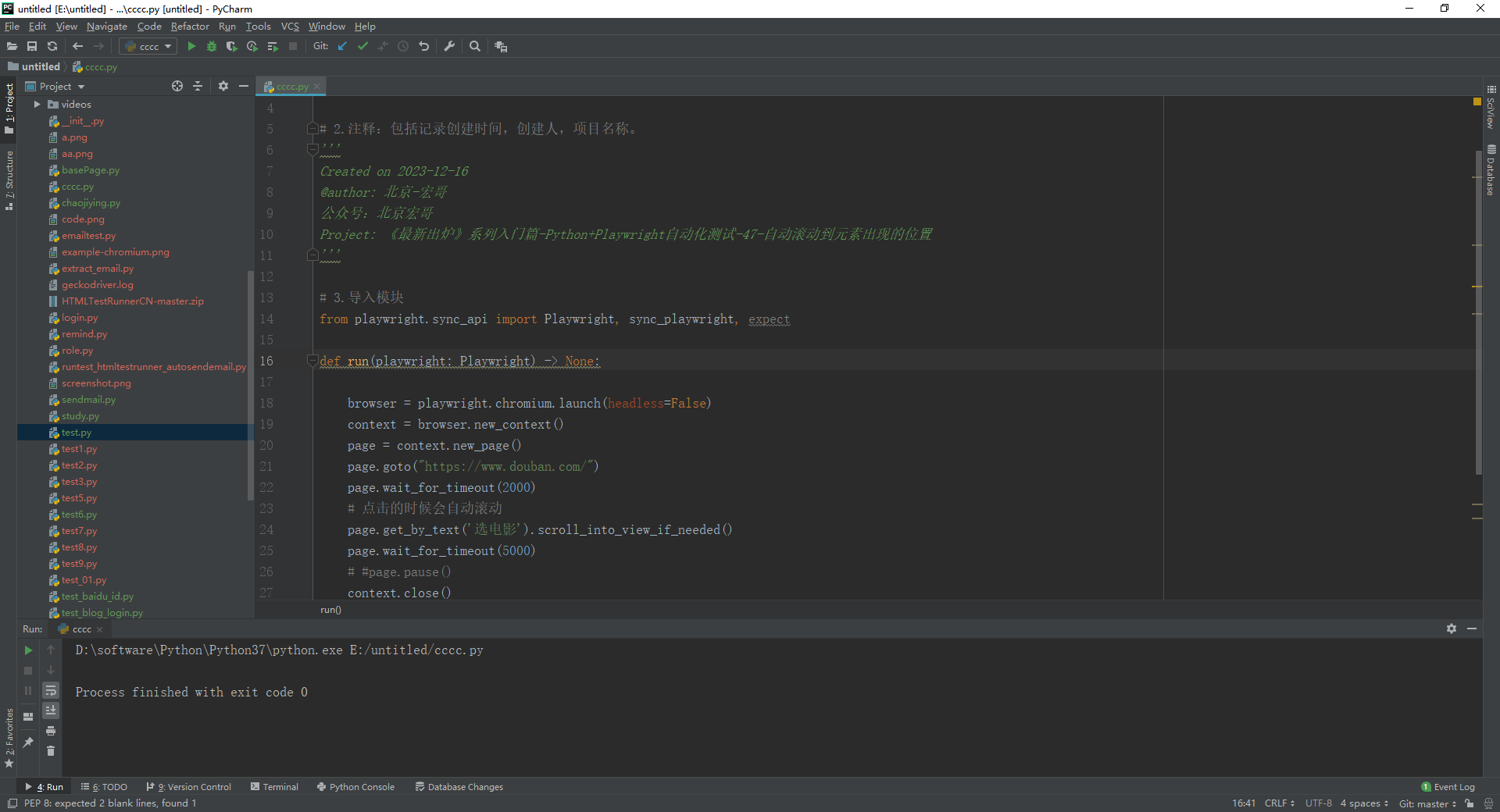
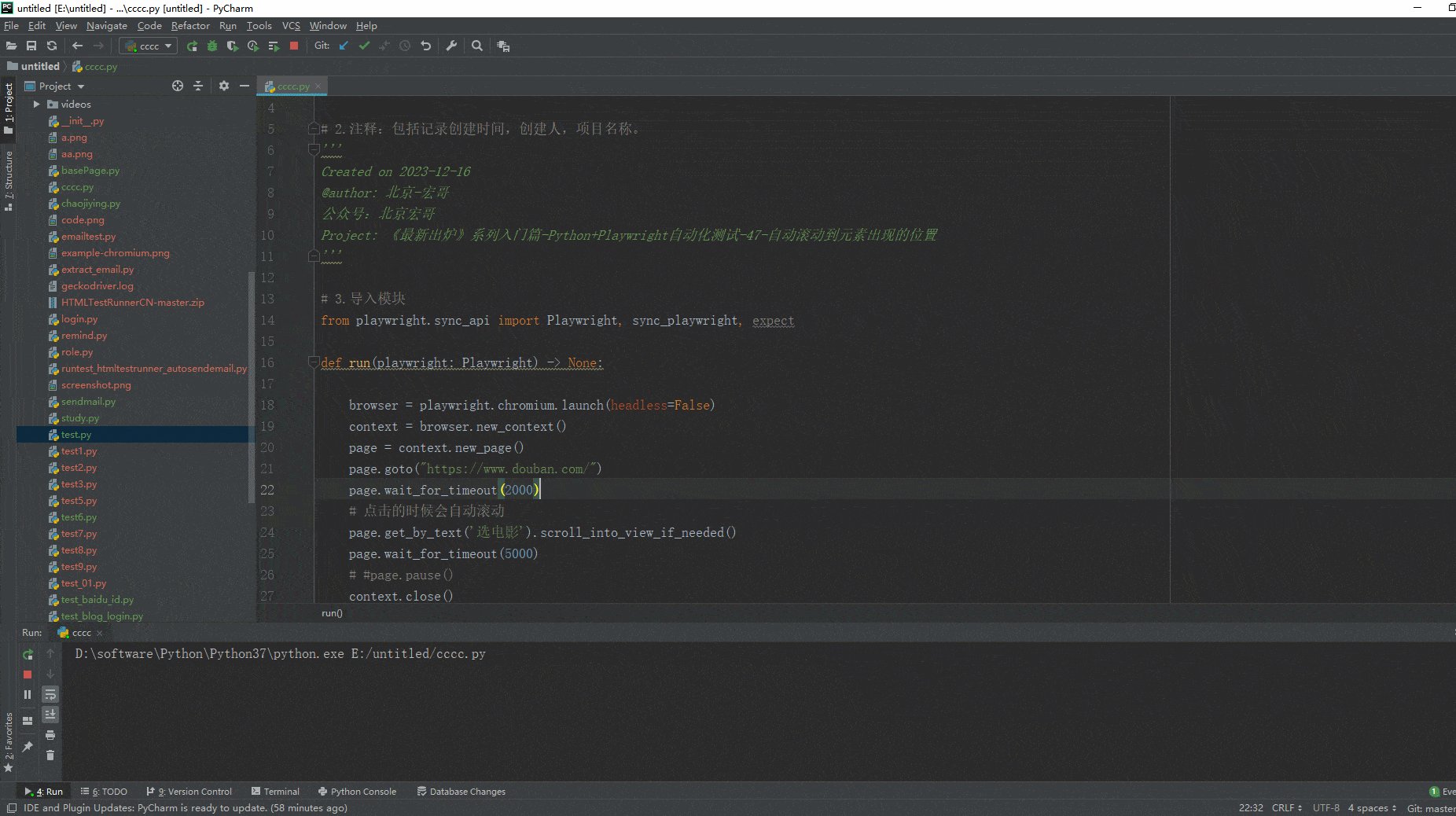
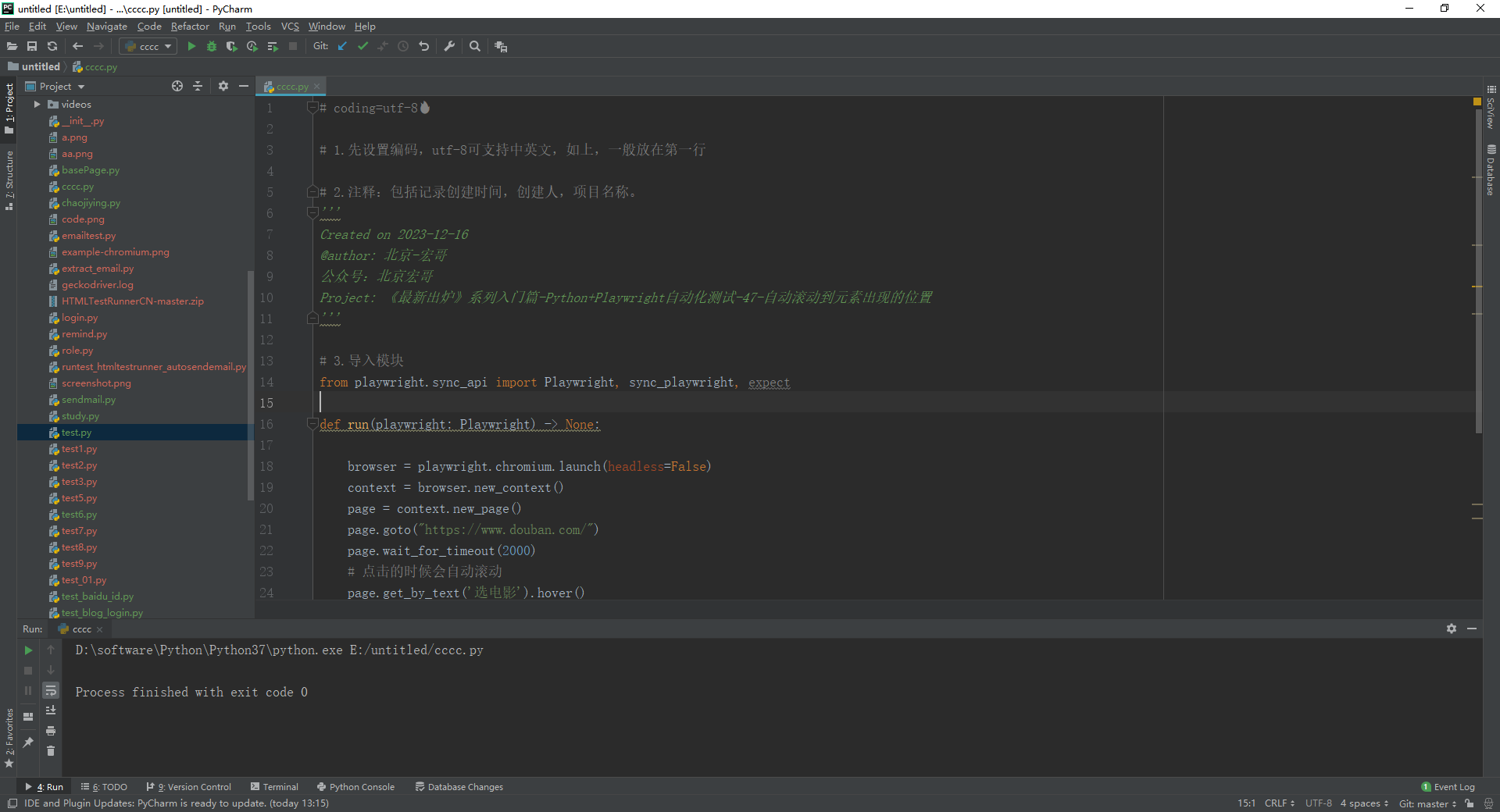
1.运行代码,右键Run'Test',控制台输出,如下图所示:

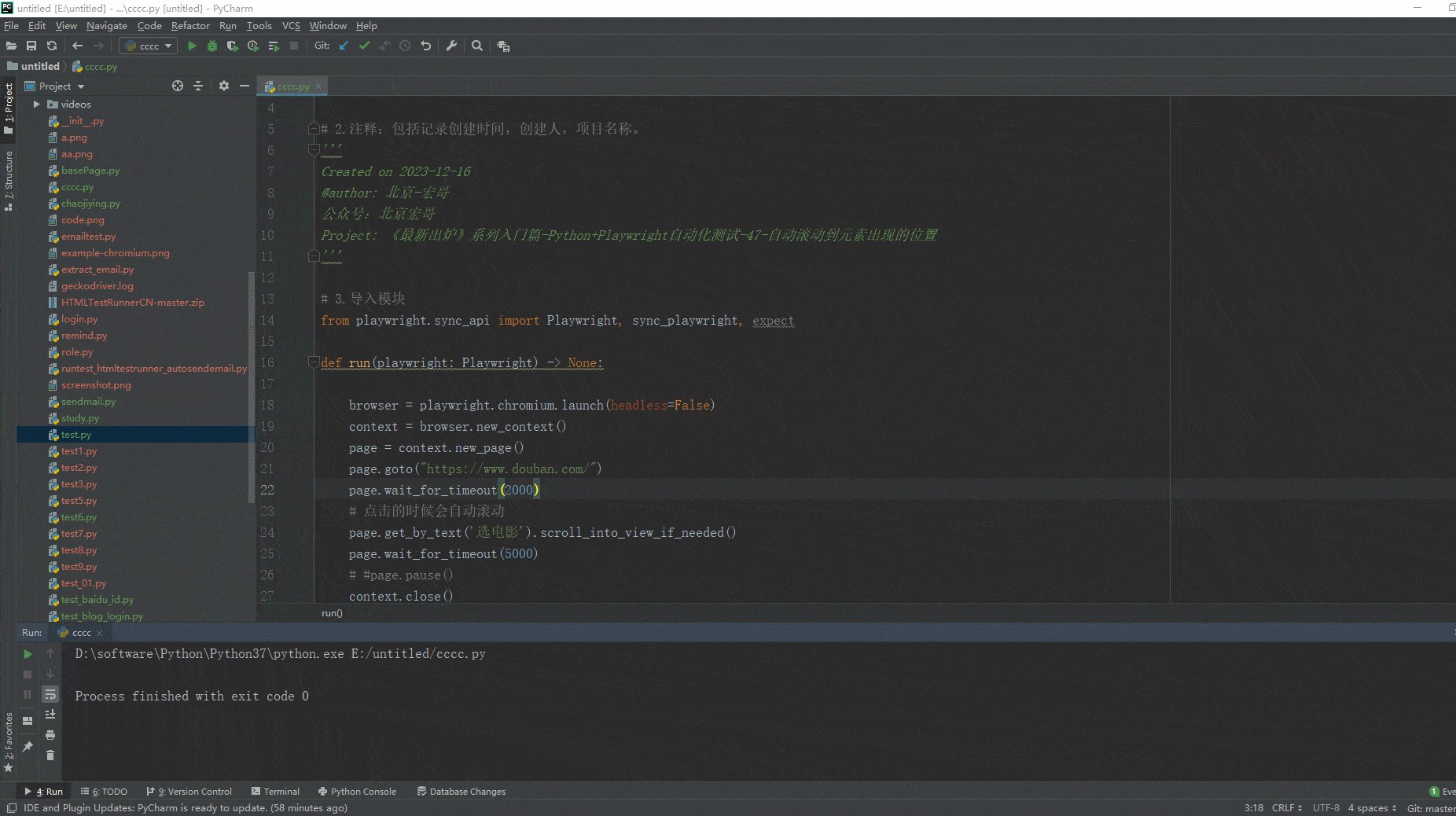
2.运行代码后电脑端的浏览器的动作。如下图所示:

5.hover()
hover()方法是将鼠标悬停在元素上,它也会自动去页面上找到元素,让它出现在可视窗口.
5.1代码设计

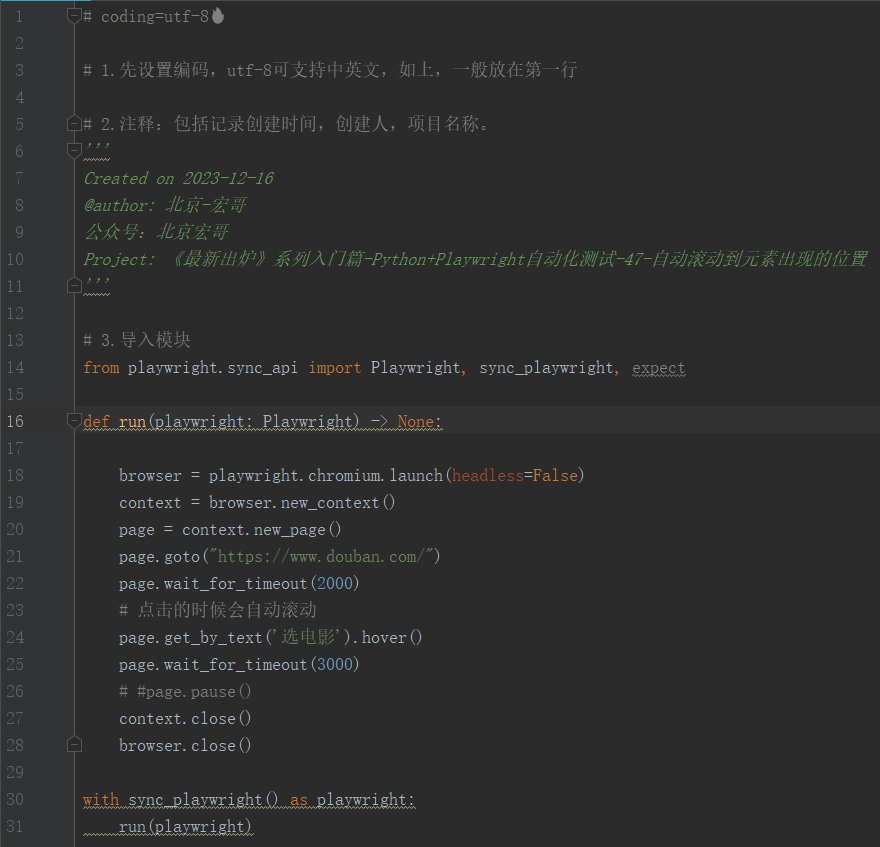
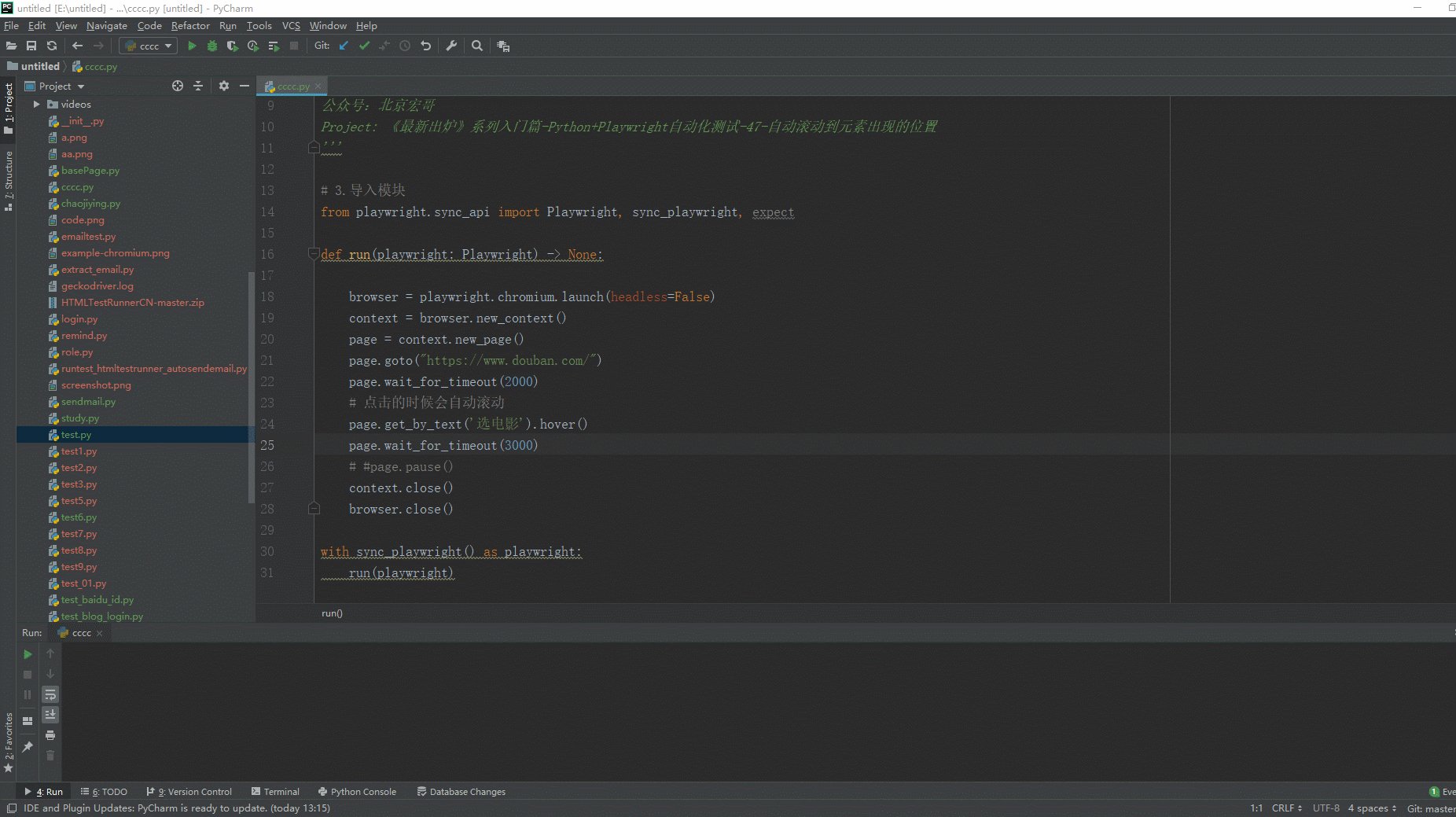
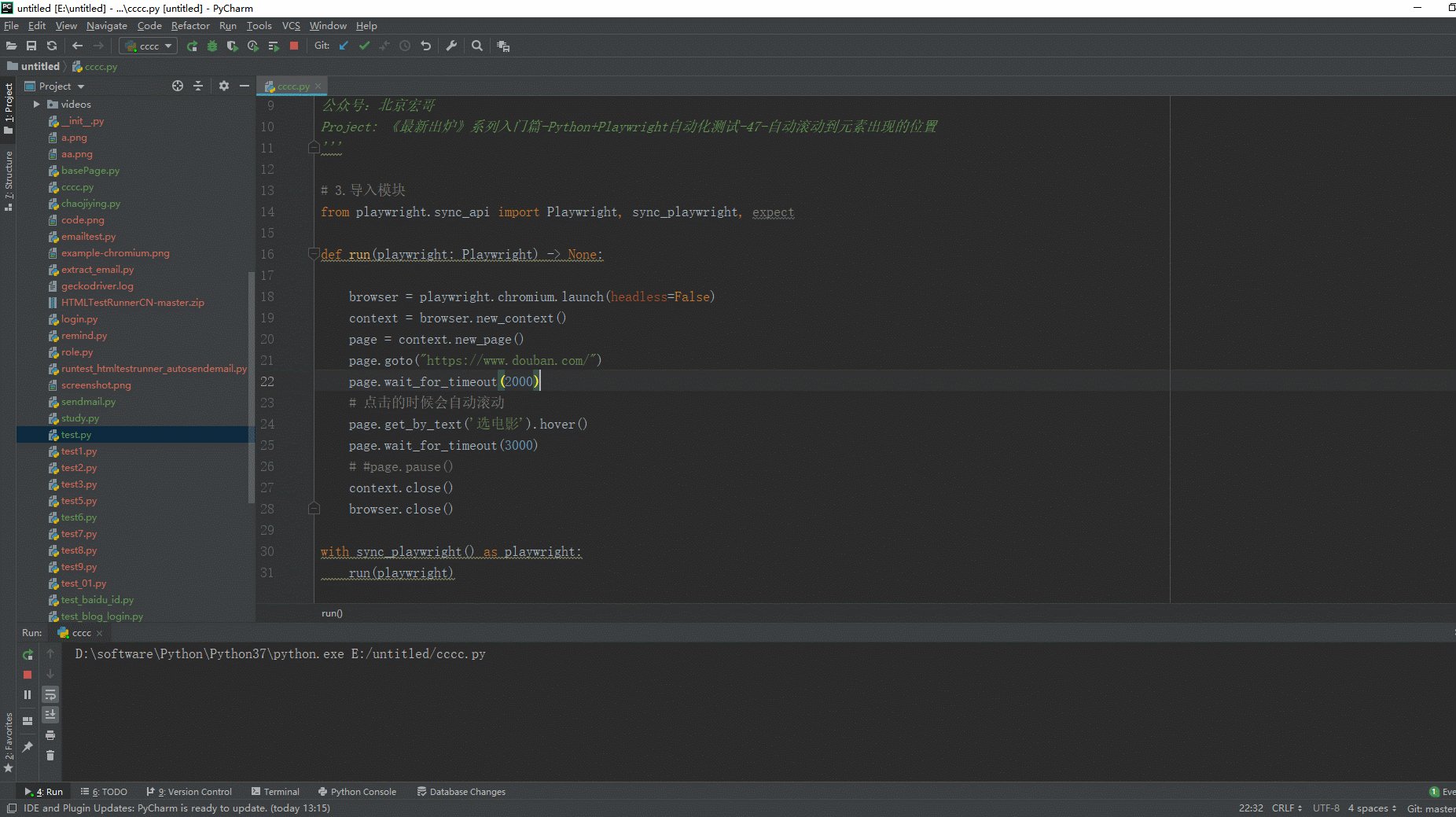
5.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-12-16
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-47-自动滚动到元素出现的位置
'''
# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.douban.com/")
page.wait_for_timeout(2000)
# 点击的时候会自动滚动
page.get_by_text('选电影').hover()
page.wait_for_timeout(3000)
# #page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)5.3运行代码
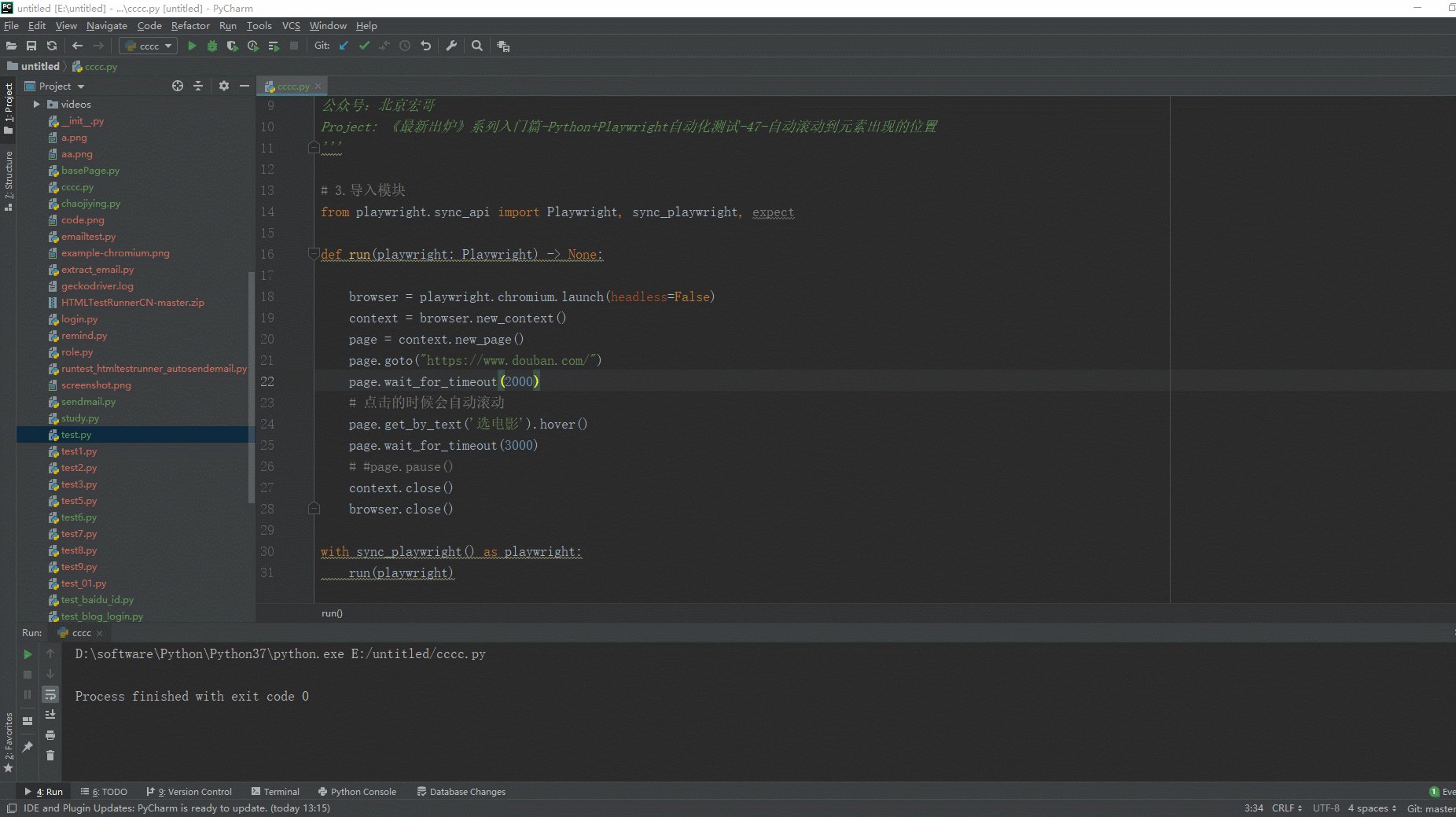
1.运行代码,右键Run'Test',控制台输出,如下图所示:

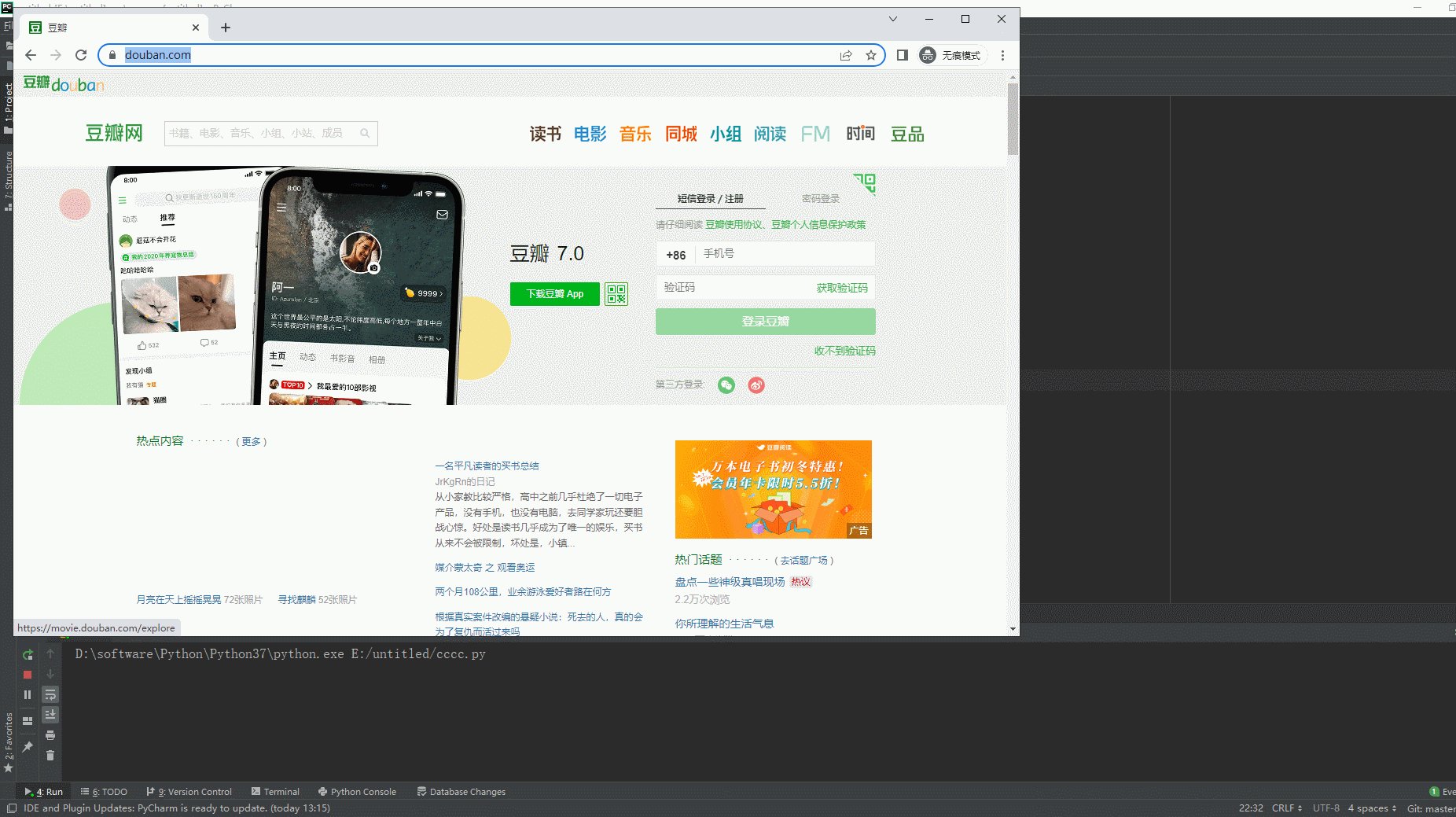
2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
今天主要分享和介绍了playwright的滑动操作元素的操作,playwright对于滑动查找元素的操作比selenium更加方便,不需要我们操作滑块就可以完成操作。
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。