React-Hooks-useCallback
原创前言
useCallback 是 React 中的一个 Hooks,它用于优化性能,避免不必要的函数重新创建。在函数组件中,当一个函数作为 props 传递给子组件时,如果该函数在每次渲染时都重新创建,可能会导致子组件重新渲染,从而影响性能。
useCallback Hook 概述
- useCallback 是用于优化代码, 可以让对应的函数只有在依赖发生变化时才重新定义
首先来看如下这么一个案例,大致内容为,在 App 组件当中引用了两个组件,然后在使用 useState 定义状态,在 App 当中可以进行增加和减少,在其它两个组件当中也可以进行同样的操作:
import React, {useState, memo} from 'react';
function Home(props) {
console.log('Home被渲染了');
return (
<div>
<p>Home</p>
<button onClick={() => {
props.handler()
}}>Home增加
</button>
</div>
)
}
function About(props) {
console.log('About被渲染了');
return (
<div>
<p>About</p>
<button onClick={() => {
props.handler()
}}>About减少
</button>
</div>
)
}
const MemoHome = memo(Home);
const MemoAbout = memo(About);
export default function App() {
console.log('App被渲染了');
const [numState, setNumState] = useState(0);
const [countState, setCountState] = useState(0);
function increment() {
setNumState(numState + 1);
}
function decrement() {
setCountState(countState - 1);
}
return (
<div>
<p>numState = {numState}</p>
<p>countState = {countState}</p>
<button onClick={() => {
increment()
}}>App增加
</button>
<button onClick={() => {
decrement()
}}>App减少
</button>
<MemoHome handler={increment}/>
<MemoAbout handler={decrement}/>
</div>
)
}然后博主在运行了项目之后在进行增加和减少的过程当中发现,在 App 当中增加和在其它两个组件增加和减少都会触发 3 个组件全部重新渲染了,这就是 state 的一个机制,当前 Home 和 About 重新渲染的原因是因为,父组件中的数据发生了变化, 会重新渲染父组件,重新渲染父组件, 就会重新执行父组件函数,重新执行父组件函数, 就会重新定义 increment/decrement 既然 increment/decrement 是重新定义的, 所以就和上一次的不是同一个函数了, 既然不是同一个函数, 所以 Home 和 About 接收到的内容也和上一次的不一样了, 既然接收到的内容和上一次不一样了, 所以就会重新渲染。那么解决该问题就可以使用本章所介绍的 useCallback 来进行编写, 更改 decrement 方法,用他来举例子:
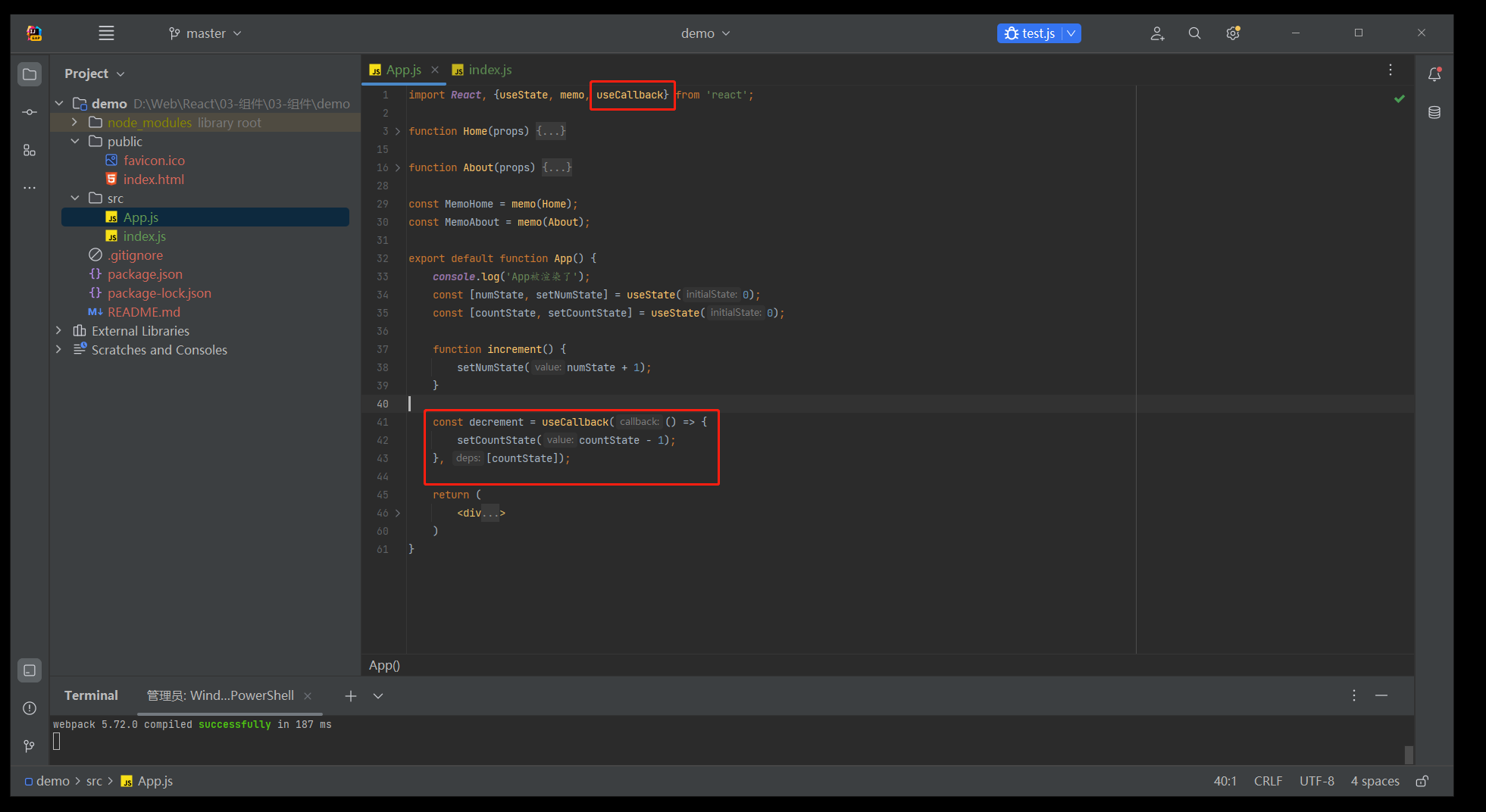
import React, {useCallback} from 'react';只要 countState 没有发生变化, 那么 useCallback 返回的永远都是同一个函数:
const decrement = useCallback(() => {
setCountState(countState - 1);
}, [countState]);
然后经过这么一个改造过后呢,再去浏览器测试你会发现,在增加的时候,About 组件没有被重新渲染,这个我不把测试过程列举出来了。
最后
本期结束咱们下次再见👋~
🌊 关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
