SAP UI5 被弃用的库 sap.ui.ux3
SAP UI5 被弃用的库 sap.ui.ux3

自版本 1.38 起,sap.ui.ux3 库已弃用。
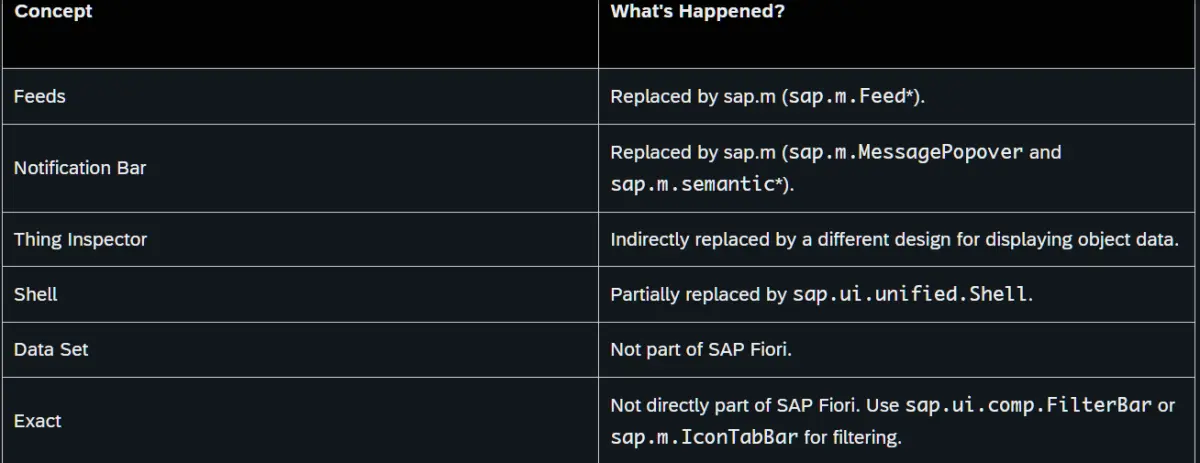
该库包含更复杂的 UI 控件,这些控件基于 sap.ui.commons 以及 UX3 设计方法。 sap.m 库 - sap.ui.commons 的后继者 - 实现 SAP 新的 SAP Fiori 设计,它取代了 UX3。 因此,sap.ui.ux3 库也已弃用。 一些UX3概念在SAP Fiori中得到了体现,一些则被放弃,如下表所示:

下表左边是 sap.ui.ux3 里的概念,右边则是这些概念的替代品。
sap.ui.ux3 是 SAP 的 UI5 框架中的一个库,用于构建具有丰富用户体验的 Web 应用。
sap.ui.ux3 库中提供了一系列丰富的用户界面组件,例如 Shell,NavigationBar,ThingInspector 等。这些组件可以帮助开发人员快速构建出复杂的 Web 应用。然而,需要注意的是,SAP.ui.ux3 库是 SAP UI5 框架的一部分,但并不是最新的,也并非最常用的部分。随着 SAP UI5 框架的发展,更多的开发者和项目转向了使用 sap.m 库,它提供了更多的现代化的,响应式的 UI 组件。
关于 SAP.ui.ux3 的使用例子,我们可以拿 Shell 组件来说。Shell 是一个全屏的应用程序容器,它由一个顶部工具栏、一个导航工具栏和一个主内容区域组成。使用 SAP.ui.ux3.Shell 组件,我们可以很方便地构建出一个具有导航和工具栏的 Web 应用。例如:
new sap.ui.ux3.Shell("myShell", {
appTitle: "My App",
showLogoutButton: true,
logout: function () { alert("Logout clicked!"); },
worksetItems: [
new sap.ui.ux3.NavigationItem("wi_home", {key: "wi_1", text: "Home"}),
new sap.ui.ux3.NavigationItem("wi_page1", {key: "wi_2", text: "Page 1"}),
new sap.ui.ux3.NavigationItem("wi_page2", {key: "wi_3", text: "Page 2"})
],
content: new sap.ui.commons.Label({text: "Welcome to my App!"}),
worksetItemSelected: function(oEvent) {
var sId = oEvent.getParameter("id");
var oShell = oEvent.oSource;
switch (sId) {
case "wi_home":
oShell.setContent(new sap.ui.commons.Label({text: "Welcome to my App!"}));
break;
case "wi_page1":
oShell.setContent(new sap.ui.commons.Label({text: "This is Page 1"}));
break;
case "wi_page2":
oShell.setContent(new sap.ui.commons.Label({text: "This is Page 2"}));
break;
}
}
}).placeAt("content");在上面的例子中,我们首先创建了一个 Shell 组件,并配置了它的标题,是否显示注销按钮,以及点击注销按钮时的行为。接着,我们添加了三个 NavigationItem 到 Shell 的 worksetItems 中,这些 NavigationItem 会在 Shell 的导航工具栏上以按钮的形式显示。最后,我们设置了 Shell 的内容,以及当选择不同的工作集项目时,Shell 内容的变化。