简单几步,让微信小程序变身 H5 网页? | 云开发实战

我是 盛瀚钦,沪江 CCtalk 前端开发工程师,Taro 框架的 issue 维护志愿者,主要侧重于前端 UI 编写和团队文档建设。
导语:
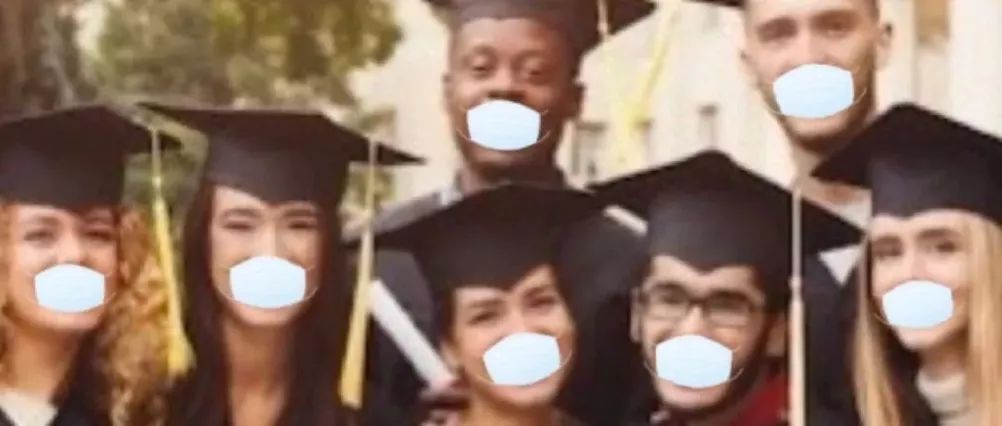
疫情期间,用Taro+小程序·云开发,我开发了一个「快快戴口罩」的小程序,并将教程代码开源给大家。 最近了解到【云开发支持H5开发】,于是便折腾着把之前开发的「快快戴口罩」小程序改成了H5,并给他改了一个好听的名字,叫「女皇戴皇冠」,一来借这个机会体验一把Web云开发,二来可以把这个有趣的互动在更多平台分享。
技术栈
Taro 跨端框架,
腾讯云Web云开发
腾讯云的五官分析的人脸识别
H5主要功能
- 智能识别人脸,进行五官定位
- 支持多人识别,并戴上口罩
- 以后会增加多种节日的效果
Web 端调用云开发
云开发(CloudBase)是腾讯云为移动开发者提供的一站式后端云服务,它帮助开发者统一构建和管理资源,免去了移动应用开发过程中繁琐的服务器搭建及运维、域名注册及备案、数据接口实现等繁琐流程,让开发者可以专注于业务逻辑的实现,而无需理解后端逻辑及服务器运维知识,开发门槛更低,效率更高。
云开发社区官网:https://www.cloudbase.net
开通步骤
- 先在微信IDE中开通小程序·云开发的环境,若已开通,此步骤可忽略。
- 访问腾讯云云开发[1],以“微信公众号”进行登录,授权所需小程序即可登录。(每个小程序对应着独立的腾讯云账号,当然也可以在腾讯云的账号上绑定唯一的一个小程序。)
- 在“用户管理=>登录设置”开通“匿名登录”。(我的目标是跑通 Web 端,所以此处并未对完整登录校验做深入讨论。)
如果有疑问,可以在腾讯云上提工单,工单的回复速度比较快。
配置方法
Script 引入
适合普通网页使用
<script src="//imgcache.qq.com/qcloud/tcbjs/1.3.8/tcb.js"></script>
<script>
var app = tcb.init({
env: 'development-v9y2f'
})
</script>
以 npm 引入
云开发可以通过 tcb-js-sdk 来访问:
npm install --save tcb-js-sdk@latest
要在你的模块式使用模块可以
const tcb = require('tcb-js-sdk');
或
import * as tcb from 'tcb-js-sdk';
// 初始化环境
const app = tcb.init({
env: '你的环境 Id'
});
tcb-js-sdk支持多端适配,如微信小程序、Web 端、QQ 小游戏等,具体可以看 https://github.com/TencentCloudBase/tcb-js-sdk/blob/master/docs/adapters.md[2]
而我的代码是基于 Taro 跨端框架。
import * as tcb from 'tcb-js-sdk';
componentWillMount() {
//
if (process.env.TARO_ENV === 'weapp') {
Taro.cloud.init({
env: '环境 ID'
})
} else if (process.env.TARO_ENV === 'h5') {
// 将TCB绑定到 Taro.coud 上便于全局使用
// 实测 tcb-js-sdk 大部分的 API 与wx.cloud好像一样
Taro.cloud = tcb.init({
env: '环境 ID'
})
// 匿名登录
Taro.cloud.auth().signInAnonymously().then(() => {
// 这里代码可以不写,我是想调用云开发的云函数,来验证是否成功调用。
Taro.cloud.callFunction({
name: 'thanks-data',
data: {}
}).then(res => console.log('thanks-data res', res))
}).catch(error => {
console.log('error :', error);
})
}
}
这里补充一些关于 Taro 的信息
Taro 是一套遵循 React 语法规范的 多端开发 解决方案。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动/QQ/京东小程序、快应用、H5、React-Native 等)运行的代码。
项目开发中所踩的坑
适配过程
从微信小程序迁移到 Web 端,不是一蹴而就的。在我的“快快戴口罩”小程序中,我是基于以下三个页面来完成的:
- 致谢页(pages/thanks/thanks):调用云函数,让页面正常运转
- 圣诞帽 canvas 画图(pages/test/test):调用云函数,自动在
canvas画上人物图片和圣诞帽,完成小程序端与 Web 端的适配。 - 口罩页(pages/wear-a-mask/wear-a-mask):完整流程,包含云开发、UI 适配、图片识别及图片生成等。
画布功能
小程序侧 所要绘制的图片资源(网络图片要通过 getImageInfo / downloadFile 先下载),也就是说,小程序上所需的是有效的本地图片地址,比如本地路径、代码包路径。
Web 端 需要的是 Img 元素在 onload 后,也就是需要将图片加载完后再进行绘制。
// Web 端,获取图片元素
const getH5Image = (src) => {
return new Promise((resolve, reject) => {
const image = new Image()
image.setAttribute('crossOrigin', 'anonymous');
image.src = src
image.id = `temp_image_${Date.now()}`;
image.style.display = 'none';
document.body.append(image);
image.onload = () => resolve(image)
image.onerror = () => reject(image)
})
}
// 获取网络图片
export const getImg = async (src) => {
try {
if (process.env.TARO_ENV === 'h5') {
let image = await getH5Image(src)
return image
}
if (src.includes(';base64,')) {
return await base64src(src)
}
const res = await Taro.getImageInfo({
src
})
return res.path
} catch (error) {
console.log('error :', error);
throw error
}
}
样式适配
Taro H5 版本上少了一些样式适配。
<!-- index.html 加入iPhone X适配-->
<meta content="width=device-width,initial-scale=1,user-scalable=no,viewport-fit=cover" name="viewport">
html #app .taro_page {
height: 100%;
}
html button {
display: inline-block;
width: auto;
border: none;
}
html .taro-text {
white-space: pre-line;
}
/* iPhone x异形屏适配 */
html .taro-tabbar__tabbar-bottom {
margin-bottom: calc(env(safe-area-inset-bottom) / 3);
}
功能隐藏
小程序特有,Web 端缺失
分享给朋友 Button
<Button className='share-btn' openType='share'>分享给朋友<View className='share-btn-icon'></View></Button>
图片压缩 wx.compressImage
H5体验

参考资料
[1]
腾讯云云开发: https://console.cloud.tencent.com/tcb
[2]
https://github.com/TencentCloudBase/tcb-js-sdk/blob/master/docs/adapters.md: https://github.com/TencentCloudBase/tcb-js-sdk/blob/master/docs/adapters.md
[3]
源码地址:https://github.com/shenghanqin/quickly-mask
☁
更多精彩
扫描二维码了解更多

△图片识别加速,从10秒变为1秒,是怎么做到的呢?| 云开发实战

△出门戴口罩,帮头像 P 上 N95 吧 | 云开发实战

点击在看让更多人发现精彩

本文分享自 腾讯云开发CloudBase 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体分享计划 ,欢迎热爱写作的你一起参与!