【原创】HTML基础知识点
1.html文件后缀名为:".html"或".xml",如下图显示

2.标签:如""或" "以小于号和大于号包裹,成对出现,或单独出现的文本成为标签,其中成对出现的标签为闭合标签,单独出现的为自闭合标签。如""为闭合标签," "为自闭合标签 3.注释:以""结束,其中包裹的内容为注释内容,注释分为单行注释,快捷键"ctrl+/",多行注释,快捷键"Shift+ctrl+/" 4.html版本声明:由于html迭代,客户端在解析网页时需要遵循不同版本html的规则,所以需要在html文件中声明当前html文件遵循的html规则。
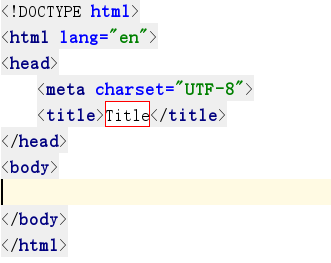
声明方法:在html第一行中进行声明,如HTML5的声明为""5.一个网页的基本构成:由以下标签构成,",,,"等标签构成,构成结构如下:

其中""为外部标签,其他标签都包裹在html标签内,""标签为头部标
签,用于设置网页名称以及网页图标等内容,""用于设置网页名,"
"为本体标签,用于展现网页内容:本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
