【原创】CSS选择器以及选择器优先级
css选择器作用:
选中html文档中的标签,改变样式css选择器分类:
基础选择器,关系选择器,伪类选择器基础选择器:
标签选择器:
通过选中标签名,来选中符合条件的所有标签
可以选择多个相同名称的标签
class选择器:
操作步骤:
为标签新建class属性,并添加属性值。
通过".class属性值"选中符合条件的所有标签
可选中多个相同class属性的标签
注意事项:
如果class属性名用英文单词组成,多个单词间用"-"和"_"分割,如class="bai-du"、class="bai_du"
一个class属性可以拥有多个class属性值,如:class="box block",多个属性值间用"空格"分割
在CSS中一般使用class属性选中标签,在JavaScript中一般使用id属性选中标签
id选择器
操作步骤:
为标签新建id属性,并添加属性值。
通过"#id属性值"选中符合条件的所有标签
根据W3C规范,一个html文档中,id不能重复使用
注意事项:
如果id属性名用英文单词组成,多个单词间用"-"和"_"分割,如id="bai-du"、id="bai_du"
通配符选择器:
实现:通过“*”通配符,来选择html文档中的所有标签。关系选择器:
交集选择器:
用法:选择器1选择器2
作用:寻找即符合选择器1又符合选择器2的标签
并集选择器:
用法:选择器1,选择器2
作用:选中符合选择器1或符合选择器2条件的标签
后代选择器:
用法:选择器1 选择器2
作用:选中选择器1中所有符合选择器2的子类以及次级子类的标签
亲子选择器:
用法:选择器1 > 选择器2
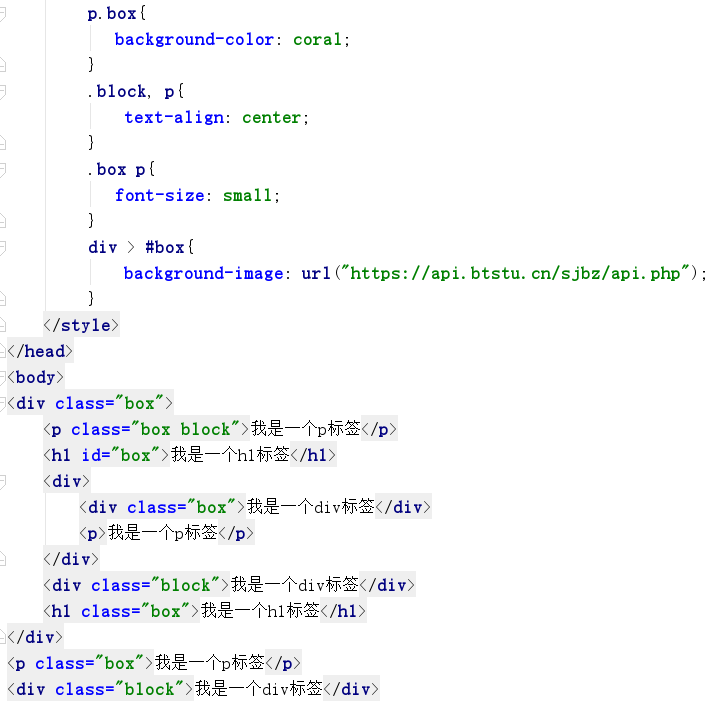
作用:选中选择器1中所有符合选择器2的子类的标签,不可以选中次级子类的标签。代码展现图:

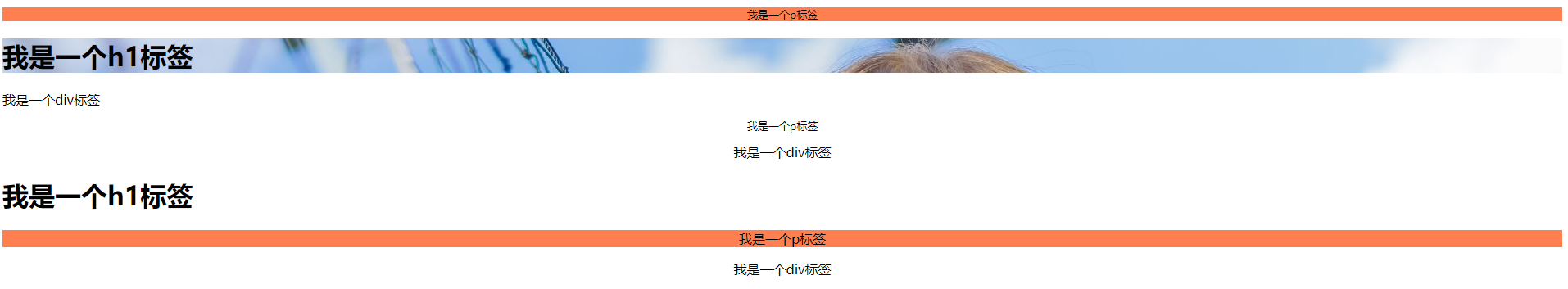
网页表现图:

伪类选择器:
标签后边:伪类属性
:link:用于选中未访问过的标签,只对a标签生效
:visited:用于选中已经访问过的标签,只对a标签生效
:hover:用于选中鼠标悬浮在标签上的标签,适用于任何标签
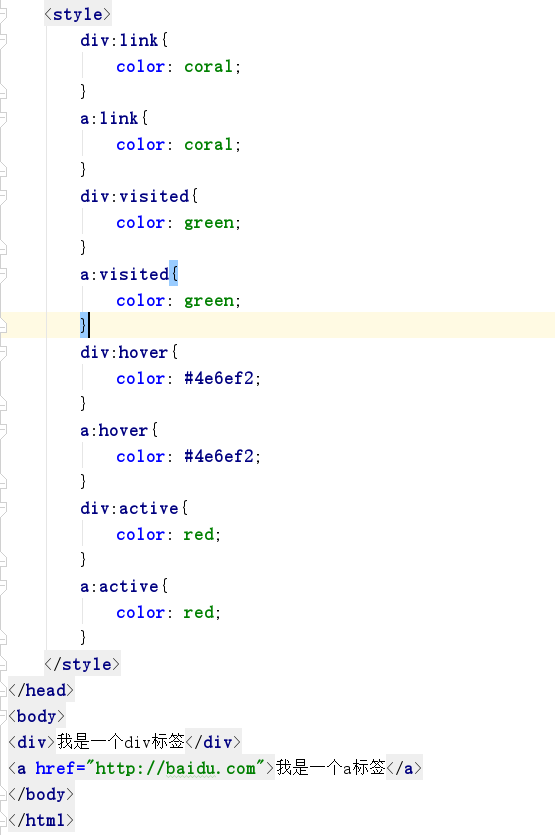
:active:用于选中鼠标左键按下时的标签(按下未松手时),适用于任何标签注意:当:link :visited :hover :active选择器同时被使用时,设置顺序应当为,否则不生效: :link 》 :visited 》 :hover 》 :active 代码表现图:

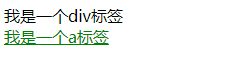
网页表现:

单个选择器的优先级:
两个选择器优先级相同时,以设置的最后一个选择器样式为准
两个选择器优先级不同时:
默认样式 < 父类选择器样式 < 通配符选择器样式 < 标签选择器样式 < class选择器样式 < id选择器样式多个选择器的优先级
当多个选择器优先级相同时:
以最后一次设置的样式为准
当多个选择器优先级不同时:
优先以id选择器个数多的为准
id选择器个数相同时,以class选择器个数多的为准
id选择器和class选择器个数都相同时,以标签选择器个数为准本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
