VUE3+TS学习-项目搭建
vue3和vue2的项目安装基本没太大区别。
1.node安装
方式一:nvm安装node
个人比较喜欢使用nvm控制node版本,切换版本自如。
nvm下载地址:https://github.com/coreybutler/nvm-windows/releases node包下载地址:https://nodejs.org/download/release/{node版本}
方式二:直接安装node
node下载地址https://nodejs.org/zh-cn/download/
2.安装VUE-CIL 3.x
搭建vue3的项目,需要依赖VUE-CIL 3.0或者更高版本。
可以先查看版本号:
// 查看版本号
vue -V
如果是旧版本,Vue-cli1.x 或者 Vue-cli2.x这类,需要先卸载。(如若没有 请忽略该步骤)
npm uninstall vue-cli -g//卸载版本
下载合适的版本号:
// 安装最新版的vue-cli
npm install -g @vue/cli
3.新建项目步骤
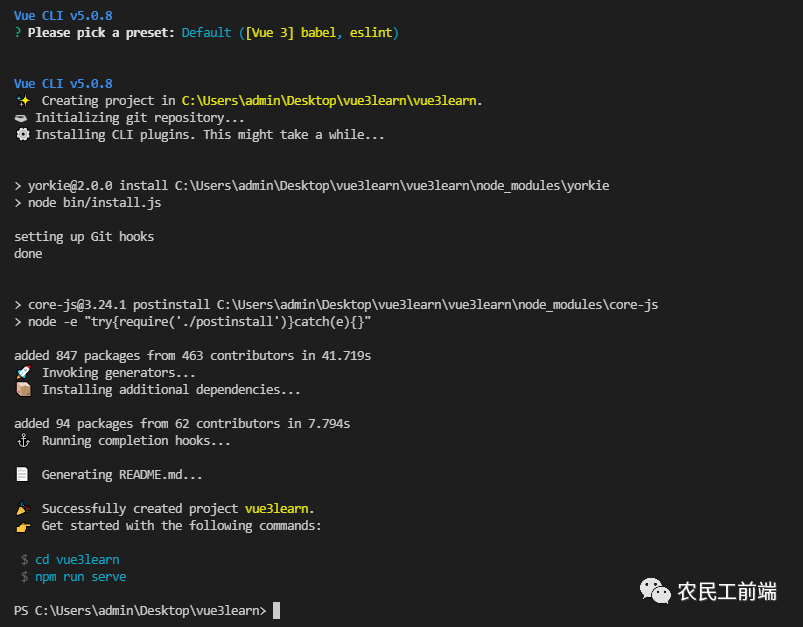
vue create <vue name>//新建项目代码图例是创建名叫vue3learn的vue3的项目

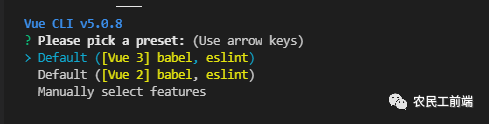
回车后返回:

-
- Default:默认的预设配置,会快速构建一个项目,提供了babel和eslint的支持(第一个‘([Vue 3] babel, eslint)’vue3的项目)
- Manually select features:手动进行项目配置,可以根据项目的需要选择合适的依赖,具备更多的选择性,以下步骤,我将会采用该种方式。
可选择方法一:
直接使用默认的vue3预设配置:

$ cd vue3learn//进入项目
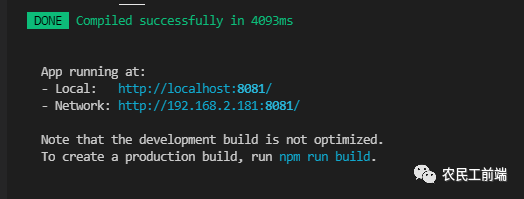
$ npm run serve//启动项目

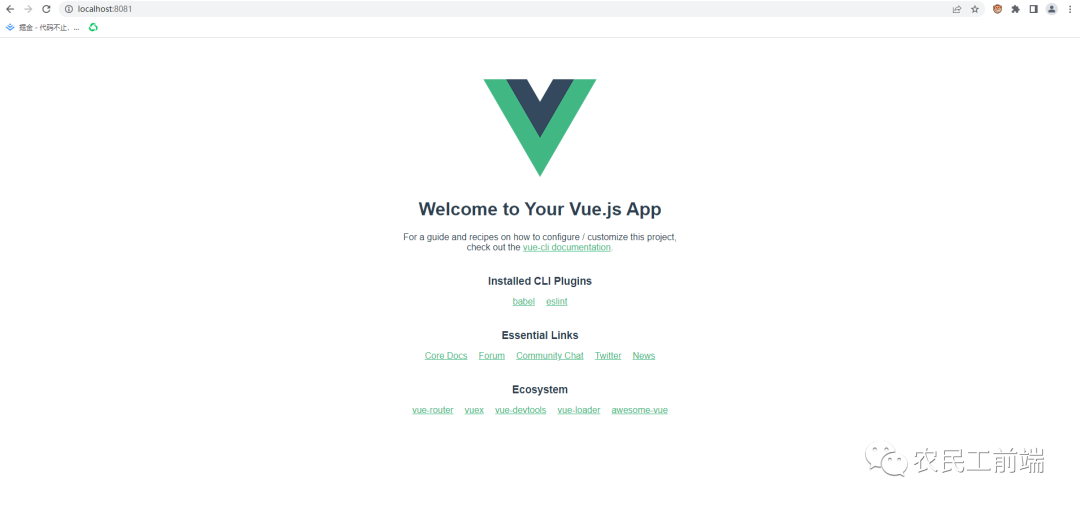
将地址复制到浏览器:

至此,默认配置情况下的vue3项目配置完成。
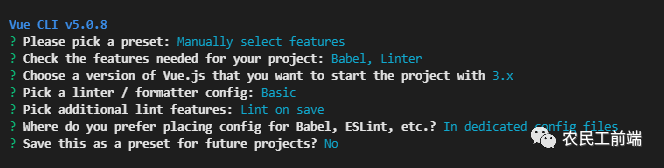
可选择方法二:手动配置
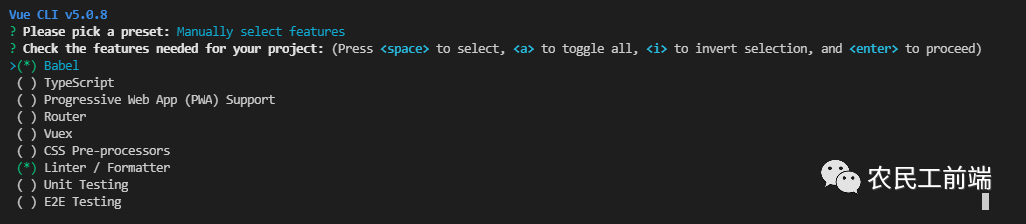
Vue-cli提供以下特性供选择,可根据项目需要进行选择添加的配置项:

通过上下键进行配置项切换,对需要选择的配置项使用空格键进行选中/反选
-
- Babel:使用babel,便于将我们源代码进行转码(把es6=>es5)
- TypeScript:使用TypeScript进行源码编写,使用ts可以编写强类型js,对我们的开发有很大的好处
- Progressive Web App(PWA):使用渐进式网页应用(PWA)
- Router:使用vue-router
- Vuex:使用vuex状态管理器
- CSS Pre-processors:使用CSS预处理器,比如:less,sass等
- Linter/Formatter:使用代码风格检查和格式化
- Unit Testing:使用单元测试
- E2E Testing:使用E2E测试, end to end(端到端)是黑盒测试的一种
注:本次操作在第一处回车,实际项目开发可按需选择
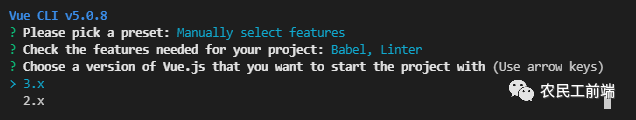
1.Choose a version of Vue.js that you want to start the project with
(选择vue版本)
因为本次项目需要使用vue3,选择第一个。

2.Pick a linter / formatter config: (Use arrow keys)
(选择一种代码格式化检测工具)

ESLint with error prevention only: ESLint 只会进行错误提醒 ESLint + Airbnb config: ESLint Airbnb标准 ESLint + Standard config: ESLint Standard 标准 ESLint + Prettier: ESLint(代码质量检测)+ Prettier(代码格式化工具)
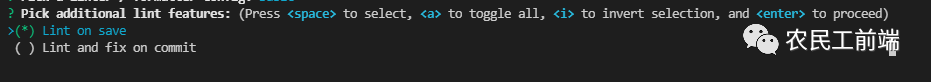
3.Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
(代码检查方式 )

Lint on save:保存时检查
Lint and fix on commit:提交时检查
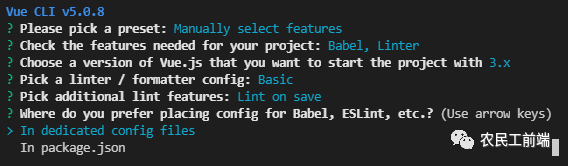
4.Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
(Babel, ESLint, etc.等配置文件怎么存放)

In dedicated config files:放到单独的配置文件中
In package.json:放到package.json里
5. Save this as a preset for future projects? (y/N)
(是否需要保存当前配置,在以后的项目中可快速构建?)

输入y:后续创建项目时可以直接选择该配置, 不需单独配置
输入N:否
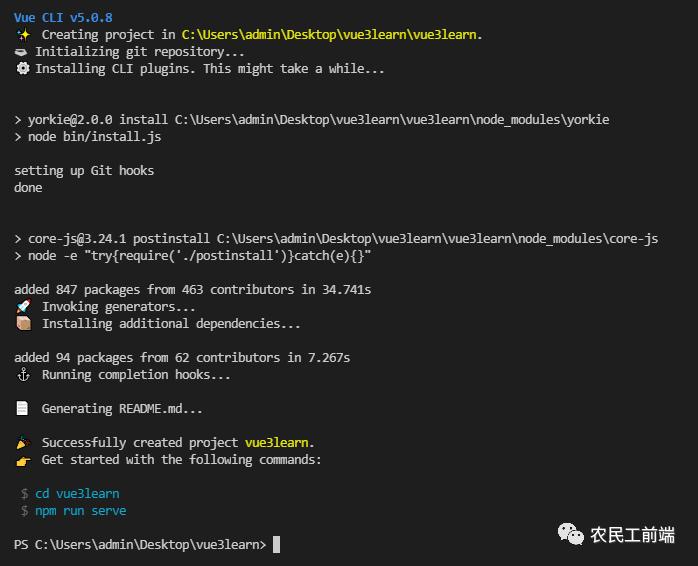
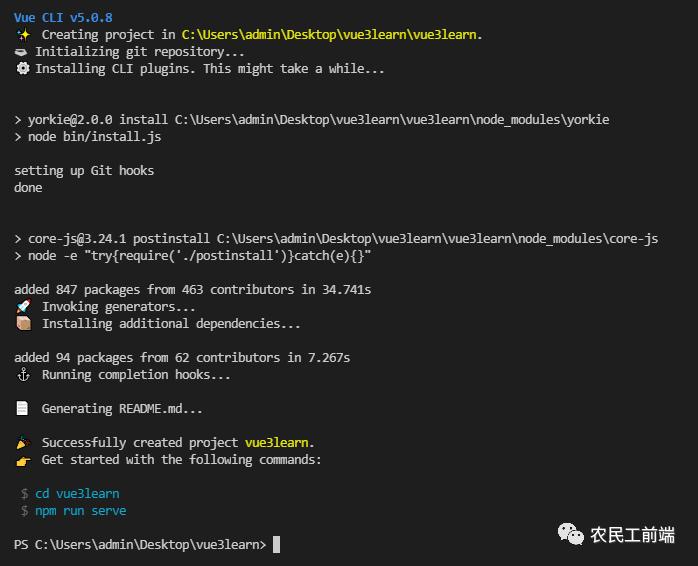
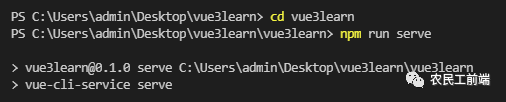
6.项目加载:


$ cd vue3learn//进入项目
$ npm run serve//启动项目

将地址复制到浏览器:

至此,默认配置情况下的vue3项目配置完成。
