Node Sass安装依赖失败问题解决小记
问题
如果你遇到如下问题
Node Sass does not yet support your current environmenterror /Users/xxx/code/xxx/node_modules/node-sass: Command failed.
先说结论大概率是因为
node-sass和node版本冲突- M1架构和
node-sass不兼容,完全不支持node-sass
排查
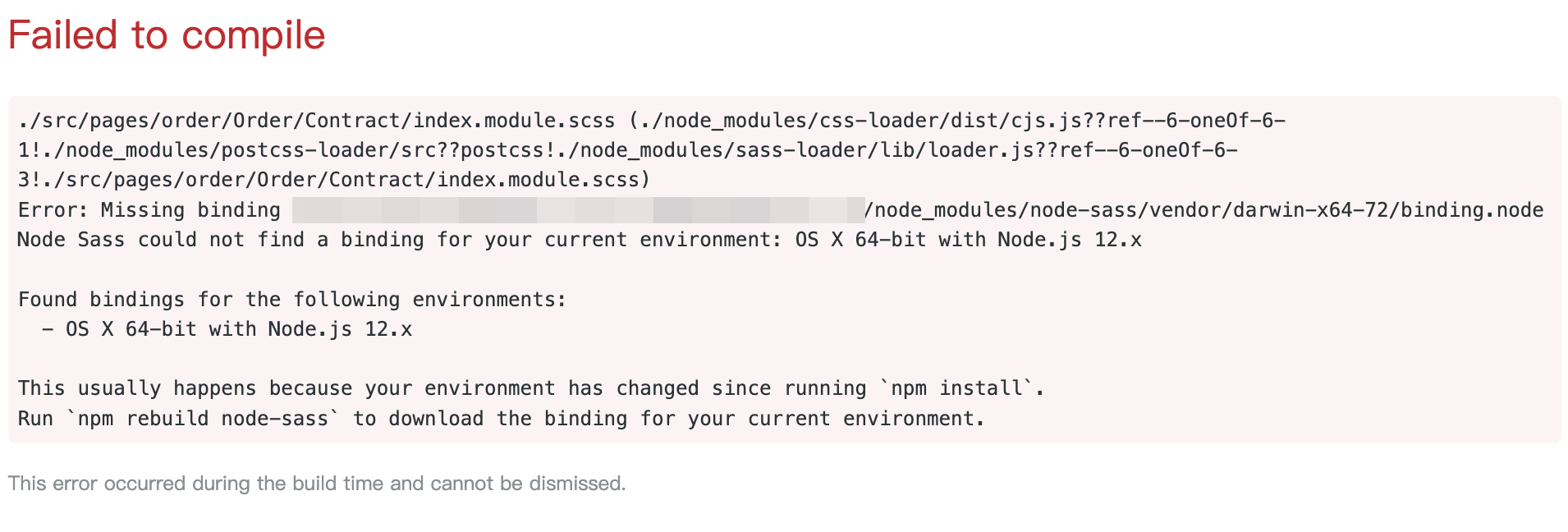
今天我一个老项目就遇到了这个错误,如下图

先尝试使用报错信息给出的帮助命令安装
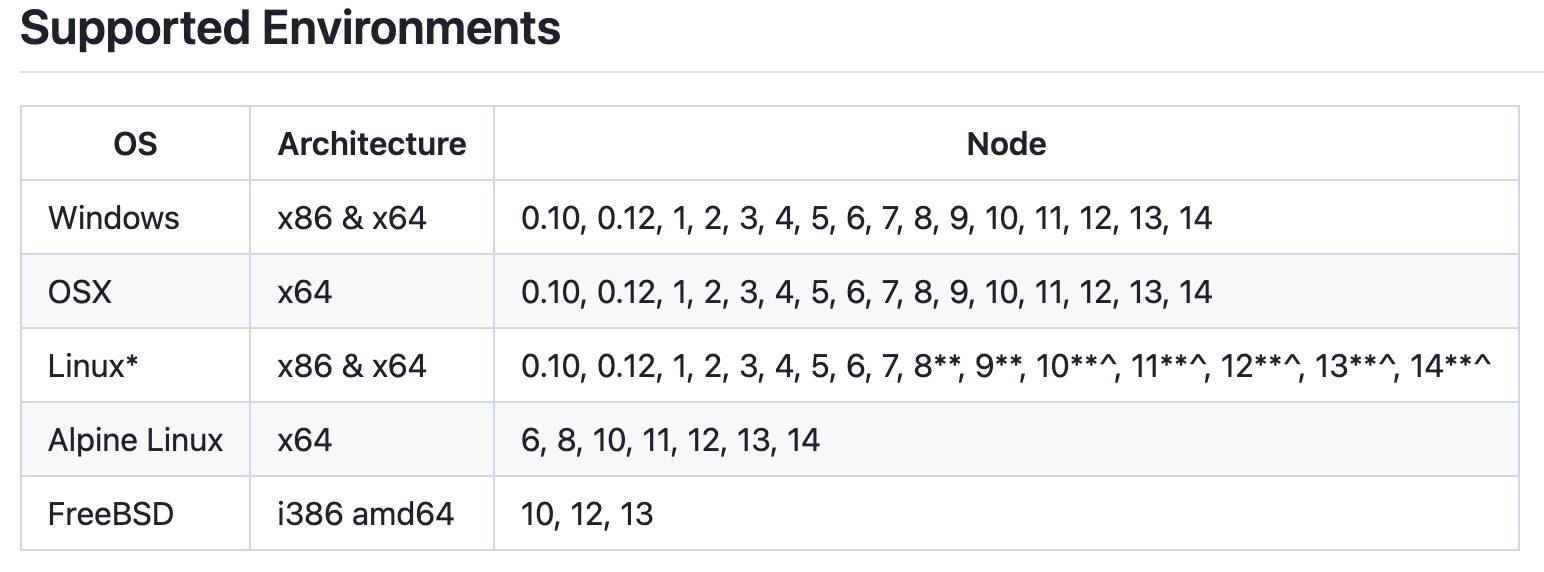
npm rebuild node-sass意料之中的不行,因为我这个是很古老的项目使用的是node-sass@4.14.1 版本,所以随后检查node版本是否支持
https://github.com/sass/node-sass/releases

刚开始没关注系统架构不支持的问题,发现当前 node 版本过高,可是降级安装后还是报错。
后来查看issues发现这两
https://github.com/sass/node-sass/issues/3033
https://github.com/sass/node-sass/pull/3390
卒~ 苹果M1招谁惹谁了
解决
随后查看网上是否有解决方案,五花八门,但对我一个没用的,不过大家可以参考尝试是否可以解决
- 卸载
node-sass、清除缓存、重新安装node-sass - 直接升级
sass版本npm rebuild node-sass - 降低
node版本 - 将
node-sass更换为sass - Mac 终端使用
rosetta打开然后安装依赖 - 使用
yarn/npm install --target_arch=x64安装x64架构的依赖,如果你直接安装失败了的话,就加上这个 - …
很可惜对我都不适用,目前我的环境为
电脑:Mac M1 Pro arm64架构
经过一阵谷歌大法后,一条命令解决!感谢社区!
For npm > 6.9 you can switch your dependency to dart-sass/sass with just one line and from there just use sass as you would before.
npm install node-sass@npm:sass最后总结,还是 less 好 //手动狗头
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-5-14 1,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录